Editor’s note: This article is part of our Code Optimization series, where we take a look at how to optimize coding for better efficiency in a bid to be better coders.
In this post we’re going to see what CSS writing methodologies are, some well known methodologies, and how they can be useful to us in optimizing our CSS code. Let’s start with the simplest question to get the ball rolling. What is a methodology?
A methodology is a system of methods. Think of a method as simply a way of doing something in a systematic manner, in a certain preset way of doing things to achieve the result we want.
To get better results, we improve our methods by planning them better, changing up the order, simplifying steps – whatever that works faster and is more efficient.
CSS Methodology
Now let’s talk about CSS methodology. Just like with just about everything in life, we’ve a method of writing CSS too: some write reset CSS first, some place layout styles last, some start with two to three classes for styling an element, some write all the CSS codes in a single file.
Our preferred methods have either been established on our own over time or influenced by others or required in our workplace or due to all of the above. But over time, CSS veterans have formulated methodologies to write CSS that are more flexible, defined, reusable, comprehensible and manageable.
We’re going to look at those formulated methodologies, which will include:
- OOCSS (Object Oriented CSS)
- BEM (Block, Element, Modifier)
- ACSS (Atomic CSS)
- SMACSS (Scalable and Modular Architecture for CSS)
Note: None of the concepts mentioned below should be confused with any framework, library or tool that may have the same name and concept as these methodologies. This post is only about the methodologies to write CSS.
1. OOCSS
Developed by Nicole Sullivan in 2008, the key concepts of OOCSS (Object Oriented CSS) includes CSS object identification, separation of structure and visual styles, and avoiding location based styles.

In OOCSS, the very first step that Nicole proposes we do is to identify objects in CSS.
“Basically, a CSS “object” is a repeating visual pattern, that can be abstracted into an independent snippet of HTML, CSS, and possibly JavaScript. That object can then be reused throughout a site. – Nicole Sullivan, Github (OOCSS)“
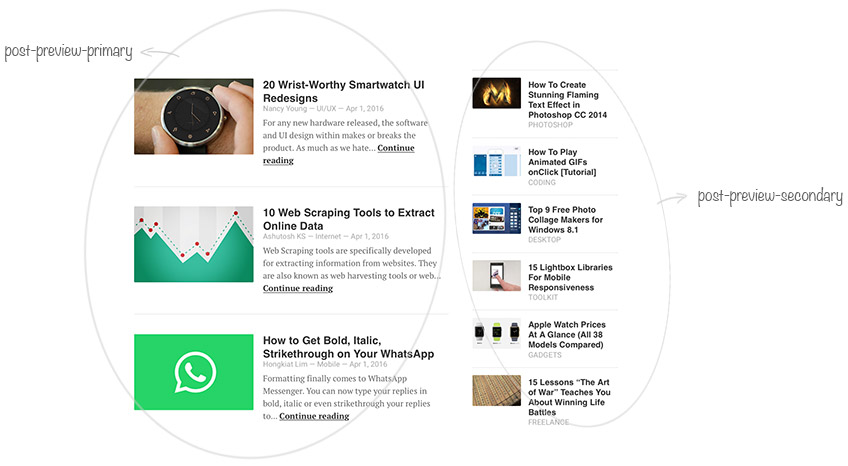
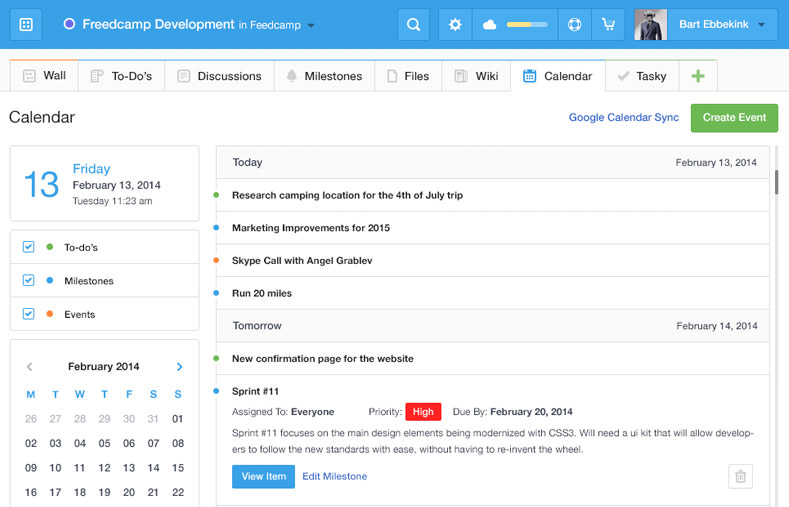
Take for example this structure from this site. Here’s something that is a repeating visual pattern and has its own independent HTML and/or CSS:

We have here two types of objects, a bigger preview of titles which we will name post-preview-primary and a sidebar with titles which we will name post-preview-secondary.
We need to separate structure and skin (ie styles that create the objects’ appearance). The two types of objects have different structures, one is in a larger box even though they look similar, with images to the left and titles to the right.
Let’s give the images of both objects a class post-preview-image and add the code that puts the image on the left. This stops us from having to repeat the code of where to put the image inside objects in CSS. If there are other similar objects, we reuse post-preview-image for them.
Skin separation can also be done for simpler styles like borders or backgrounds. If you have multiple objects with the same blue border, creating a separate class for the blue border and adding it to objects will reduce the number of times the blue borders have to be coded in CSS.
Nicole also suggests to not add styles based on location, for example, instead of targeting all the links inside a particular div to highlight, give those links a highlighter class with the appropriate CSS styles. This way when you need to highlight a link in some other part of the page, you can reuse the highlighter class.
Pros of OOCSS:
Reusable visual styling codes, location flexible codes, reduction in deep nested selectors.
Cons of OOCSS:
Without a fair amount of repeating visual patterns, separating structure and visual style codes seem unnecessary.
2. BEM
Developed by developers at Yandex in 2009, the key concepts for BEM (Block, Element, Modifier) encompasses identifying block, element & modifier and naming them accordingly.

A “block” is essentially the same as an “object”(from the example before), an “element” refers to the components of the block (image, title, preview text in the above preview-post- objects). A “modifier” can be used when the state of a block or element changes, for example when you add an active class to a menu item to highlight it, the active class acts as your modifier.
Once you’ve identified the components, name them accordingly. For example:
- a menu block will have the class
menu - its items will have the class
menu__item(block and element are separated by double underscore) - the modifier for the disabled state of the menu can have the class
menu_disabled(modifier delimited by a single underscore) - modifier for the disabled state of a menu item can be
menu__item_disabled.
For modifiers, we can also use key_value format for naming. For example, to distinguish any menu items that link to obsolete articles, we can give them the class menu__item_status_obsolete, and for styling any menu items that point to pending documents, the class name can be menu__item_status_pending.
The naming can be modified to what works for you. The idea is to be able to identify, blocks, elements and modifiers from the class names. Check out some of the naming system listed in the BEM site.
BEM’s site also lists how the block, element and modifier segregation can also be brought into the CSS file system. The blocks like “buttons” and “inputs” can have their own folders consisting the files (.css,.js) that are associated with those blocks, which makes things easier when we want to import those blocks in other projects.
Pros of BEM:
Easy to use class names and reduction in deep CSS selectors.
Cons of BEM:
To keep the names sane-looking, BEM advises that we keep block to element nesting shallow.
3. ACSS
Made famous by Yahoo, somewhere near the end of the first decade of the 21st century, ACSS’s key concepts consists of creating classes for the most atomic level of styling i.e. a property-value pair, then using them in HTML as needed.

It’s hard to determine when ACSS (Atomic CSS) was first developed since the concept has been in use for a while now. Developers have been using classes like .clearfix{overflow: hidden} for a long time. The idea in ACSS is to have a class for pretty much every reusable non-content related property-value pair we’ll need in our site, and to add those classes when needed to the HTML elements.
Below is an example of classes based on ACSS and how they’re used in HTML.
.mr-8{margin-right: 8px;} .fl-r{float:right;} <div class='mr-8 fl-r'> </div>
As you can see, the number of classes will get high with this method and the HTML will be crowded by all those classes. This method isn’t 100% effective but can be made useful if wanted. Yahoo uses this after all.
Pros of ACSS:
Styling HTML without leaving HTML.
Cons of ACSS:
Too many classes, not very neat and you might hate it.
4. SMACSS
Developed in 2011 by Jonathan Snook SMACSS (Scalable and Modular Architecture for CSS) works by identifying the 5 different types of style rules. Class names and filing system are created based on these.
“SMACSS is a way to examine your design process and as a way to fit those rigid frameworks into a flexible thought process. – Jonathan Snook”

SMACSS identifies 5 types of style rules namely base, layout, module, state, and theme.
- Base styles are the default styles directed at the basic HTML tags like
<p>,<a:link>. - Layout styles are styles used to define the layout of the page, like coding where the header, footer and side menus will go.
- Module styles are specific to a module like gallery or slideshow.
- State styles are for highlighting elements with changeable states like hidden or disabled.
- Theme is used for changing the visual scheme of the page.
The different style rules can be identified using a prefix in the class name for example, l-header (for layout) or t-header (for theme). We can also organize these different types of rules by placing them in separate files and folders.
Pros of SMACSS:
Better organized code.
Cons of SMACSS:
None I can think of.
There’s a free online book you can read about SMACSS, or you can buy its ebook version to study it more.
Conclusion
The above CSS methodologies will give you a system to manage and optimize your CSS codes. They can be combined together, like OOCSS-SMACSS, or OOCSS-BEM, or BEM-SAMCSS to suit your needs.
There are also frameworks and libraries if you want an automated system for executing CSS methodologies such as:





































No Comments