Web design is a fascinating and profitable career field, but its practitioners often have to deal with various issues, ranging from working with difficult clients to coping with various interruptions. Web designers also need to keep up with industry trends if they are to keep up with their competition.
Some issues designers encounter:
- Meeting deadlines – The more successful you are, the more clients you will attract, making it more difficult to produce quality work while meeting deadlines.
- Computer Glitches – These are often more annoying than anything else, and they seem to happen at the most inopportune times.
- Difficult Clients – Working with or trying to communicate with overly-demanding clients can be a trial.
- Using Sub-standard Tools – Some design tools are either overly complicated or underperforming, hurting productivity.
These issues can’t always be avoided, but there are tips and techniques you can use to mitigate them and become a better web design professional.
Table of Contents:
- How Busy Designers Can Work Smarter instead of Harder
- What Everyone Ought to Know about Initial Client Meeting
- 8 Things Designers Should Teach Their Clients
- How to Talk to Clients if You Want to Get Hired
- How To Educate Your Web Design Clients
- Client Tactics: How to Spot a Deadbeat Client
- How to Deal With a Non-Paying Client
- Simple Ways to Know What Your Client is Thinking
How Busy Designers Can Work Smarter instead of Harder
Tips and techniques don’t guarantee perfection, but there is always room for improvement and ways to make your workdays more productive. Useful techniques can range from allocating your time wisely to learning to take a deep breath and keep your cool when everyone else is panicking.

Image source: Be WordPress Theme – Accountant Pre-Made Website
Attention to Detail is important in almost every profession if an outcome is to be a success. Follow directions to the letter. Check for errors constantly. Use the carpenter’s “measure twice, cut once” approach, and always look for areas of possible improvement – including your own skill set.
Proper Business Etiquette helps keep a team together. If you’re a team player you need to understand the basic rules of business communications, how to receive feedback, and how to keep a basic perspective on what is happening around you. If you’re an individual contributor, you need to show respect and courtesy to those you communicate with.
Using Tools that are Meant for the Job can be as simple as using a theme that does not require coding, using one that is compatible with or uses powerful plugins, or using one that features easily editable and customizable pre-built websites that let you focus on design rather than on technicalities.
How Working with Pre-Built Websites Will Benefit You
There are many reasons why more and more designers are making Be Theme their WordPress theme of choice. Several of the principal ones are outlined here, but you are encouraged to look into what this theme has to offer in greater detail.
Be is Designed and Built with Quality in Mind
High-quality tools produced better products. It’s as simple as that. This theme’s clean code enables a designer to proceed from the initial design steps to product delivery in one continuous, glitch-free operation. The secret lies in the way in which the different core features seamlessly interact.
Be’s Architecture Features Complexity the User does not See
Be Theme’s architecture is complex, but its user experiences simplicity. Be is an extremely flexible theme that is delightfully easy to use. Be Theme’s architecture enables user to build any website, including blogs, one page sites, and eCommerce sites that even the more specialized themes cannot match. This is due in large part to the large (170+) selection of pre-built websites.
The seamless way in which its core features work together, and Be’s one-click-at-a-time approach to website building, will quickly turn a novice into an expert. The productivity enhancing possibilities this theme offers will impress the advanced designer as well.
The Pre-Built Websites
While the list of valuable features is in itself impressive, what many users like most it the selection of pre-built websites. These serve as foundation pieces upon which the designer can build almost anything. They are modern, tasteful, and beautiful, and can not only be used to quick-start a project, but they can serve as conceptual designs and idea generators as well.
Check out this video and see how easy it is to install and edit a Be Theme pre-made website
The examples shown here are but a few of the many wonderful pre-built websites this premium WordPress theme offers:
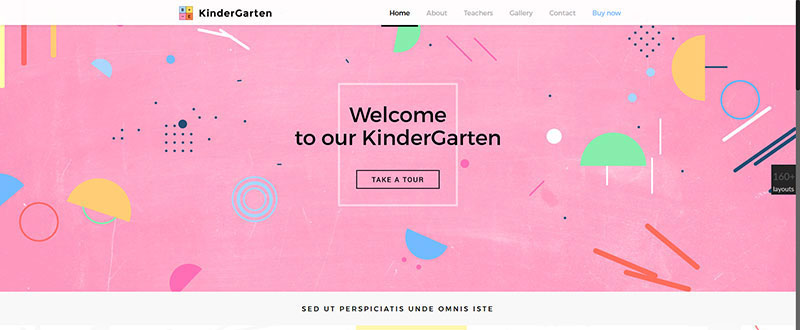
Kindergarten
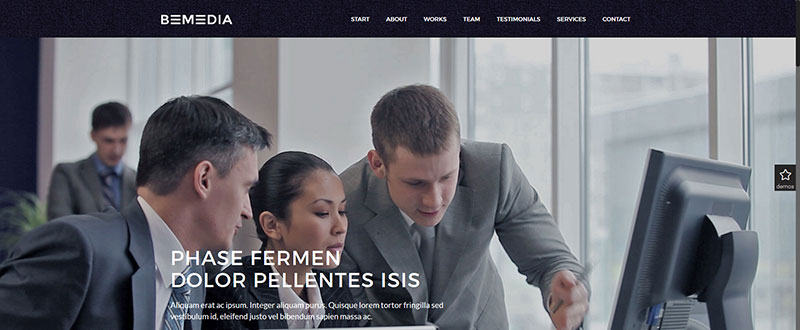
Media
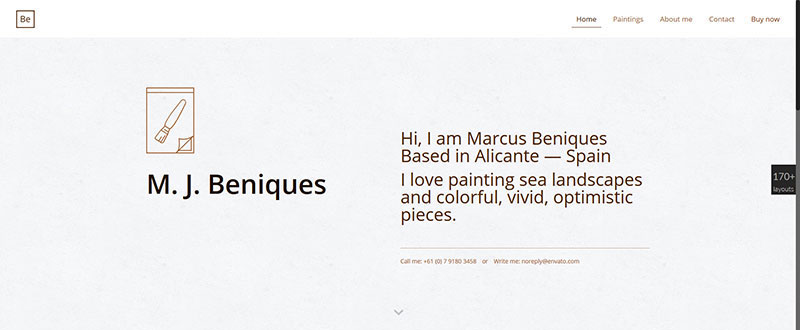
Painter
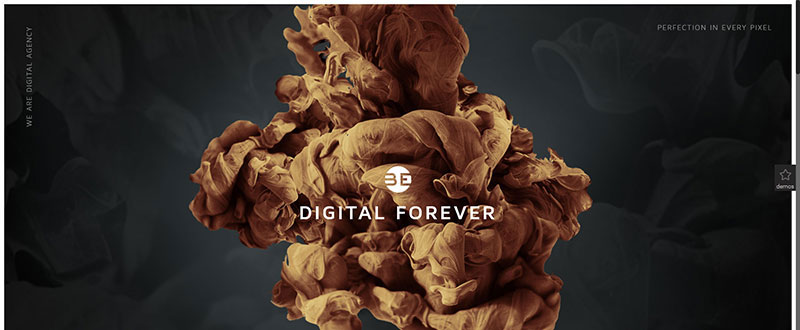
Digital
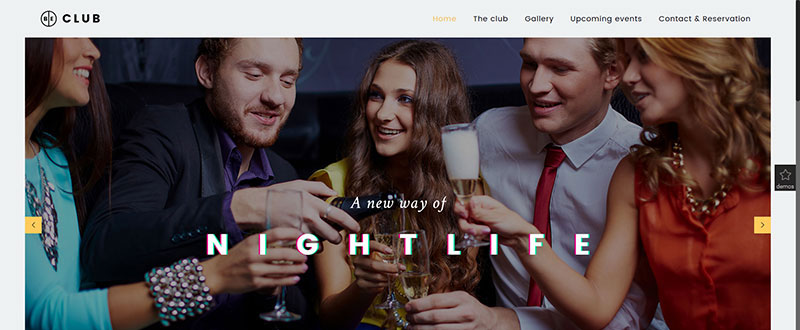
Club
Extreme
What Many Like Best about Be Theme is Its Design Quality
As any of its users will tell you, there’s a lot to like about Be Theme. They like how the pre-built websites enable them to design websites of the highest quality, they like the selection of core features that makes work easy, and they like the flexibility Be Theme offers.
Nearly 40% will tell you what they like best is the design of the theme itself, and how the quality of that design is reflected in the products they produce. Nearly as many users cite customizability as being what they like best about Be Theme.
For example:
Be Theme’s Key Features and User Support
You will find building websites easy and enjoyable when you’ve made Be Theme your WordPress theme of choice. There’s the popular Muffin Builder 3 page builder, which in combination with the Muffin Options Panel makes building customized webpages a snap, whether you are starting with a pre-built website, or starting from scratch. If you are a long-standing user Visual Composer, you have the option to use that page builder as well, or you can use both.
Should you elect to start your page building from scratch, you have an excellent selection of grid layouts, header and footer options, and the Layouts Configurator to work with. The Shortcode Generator allows you to place demo elements anywhere on a page, and Be’s selection of shortcodes speeds up the entire design process.
The selection of flat, grid, and masonry lends itself well to the creation of product pages, portfolios, and blogs. Be Theme is Responsive, it is SEO and Retina ready, and WooCommerce compatible as well.
Best of All
If your coding skills are getting rusty, or if you’ve never touched a line of code at all, there’s no problem. You can easily create an entire website without any need for coding whatsoever.
If you do need help, or have a question, you can rely on the support team for prompt assistance and detailed explanations. You’ll also find the user manual and video tutorials handy when you are first getting started.
Be Theme is a premium WordPress theme in every sense of the word. It features more pre-built websites than any other theme, and it offers a greater range of website design possibilities than any other theme.
If you choose this time-saving theme, you will discover that you can indeed keep an ever-increasing number of clients happy when you deliver beautiful websites well within schedule.
Check it out, try a demo, and browse the 170+ pre-built websites.
You will definitely like what you see.
Now let’s look at how the initial meeting with client should look.
What Everyone Ought to Know about Initial Client Meeting
In the glorious field of web design there are far too many prices, skillsets, levels of professionalism, and difference in deliverables for any client to really understand them all or even comprehend where to start. We live and work in a field that is ever-changing and as hard as it is for us to keep up with technology, clients can’t possibly be expected to.
You Get the Contact
We’re going to assume you have contact for a potential client and that’s where this article will start to help you out. And now that you have that contact, you’ll inevitably have to setup a meeting with them to discuss what they are looking for and what you can provide. There are some things to note here and keep in mind when meeting with the client that I believe are contrary to much of the “traditional” information out there.
- You’ve heard it said, “Say yes and figure out how to do it later.” That’s probably not the best idea in our industry as doing something like this will most likely either make the project not worth-while monetarily or cause you loss of money you most likely don’t have. There are instances where this will work, maybe something in HTML or CSS you don’t know how to do but have seen it done, but don’t jump into languages you don’t know an assume you can “get it done” or “figure it out.”
- Take the job no matter the budget. If you’re starting as a freelancer, you’ll most likely have to do some of these…but don’t get in the habit. Clients with no budget are usually one of two things. (a) They don’t want to pay a professional but expect professional work or (b) they “just want it done” no matter how it looks or functions. Either of these is just plain bad news. You will either have a client from (you know where) or it won’t even be portfolio worthy making it worthless to you in all senses.
- Your initial feeling of the client goes a long ways. It doesn’t take much time to get a vibe from someone and clients are no different. Don’t get swooned into doing work if you think at all the project is going to go poorly. Easier said than done, I know, especially when you need the money. But trust in your gut and pass on it if you have an uneasy feeling.
- You’re interviewing the client as well. Many people think that meeting with a client is so you can impress them and they’ll pick you as a choice over other freelancers or agencies. Remember that you’re interviewing to work with them as well. Take special note of the item above and don’t work with them if you don’t like their style.
So now that we have those tips in mind, lets talk about the process a bit. The initial meeting, as I said above, is an interview from the client to you…and from you to the client. Don’t let them have the upper-hand here as it will only set you up for failure down the road. They’ll think they can walk on you and you’ll end up being their photoshop puppet to get the job done.
What To Take With You
If you’re meeting with the client on the phone or skype, just make sure you’ve looked at their site thoroughly and done some research on their industry. But if you’re meeting in person, there’s a very simple list of things you’ll need for the meeting.
- Yourself in presentable form. Unless you just like suits, all you really have to do is wear something decent. But not a ragged t-shirt and jeans, unless maybe you know the client.
- Sketchbook. I’ll go into more detail on this in a later article but this will get you some attention.
- Marker. For sketching should you have an idea. Use a marker so you don’t get into details.
- Pen. For taking notes…do not use it for sketching an idea
- Business Cards
And that really should be it. I never take a computer unless the client tells me to specifically. This helps to establish that you are a creative and not just someone that knows how to work a computer design program. The sketchbook and marker are your best friends at this point of the process.
Get Acquainted
This is important, probably more so than even finding the needs for the project. You’ve got to have some sort of connection with the client and if you don’t, the project will feel stiff and you’ll have little passion for it. Now I realize there are people out there that will disagree with me when I say that we need to connect with our work and get involved and passionate about it. But I’d venture a guess that many people in the creative field, professionals that is, will agree with me here. If you don’t have fire about what you’re working on, you’re creative is stifled. You’ll have no desire, no passion, no connection. The creative field breaks all the traditional ties that many other fields have. We don’t wear suits, dress in Armani shoes, or carry a briefcase everywhere we go. I’ve found that I get more attention from clients when I walk in wearing street clothes (but be presentable) and have my sketchbook and marker in hand. They’re hiring you to be creative and I don’t wear a suit at my desk so I don’t wear one to meetings either.
I won’t say this will work for all clients, but small to medium sized businesses typically don’t care how you look as much as they care about how you work and how your work looks. And to be honest, if they’re going to judge me on my looks and not my character or skillet, I don’t want to work with them anyway. So with that said, keep it presentable, but be yourself and you’ll get more attention and they’re much more likely to remember you.
However you look and dress is becoming less important these days. Clients want someone they can trust. Someone that will be honest with them and will deliver when and what is promised. Ultimately, you have to convey that you are, in fact, the most capable and trustworthy person they’ve met with for the job. This is what getting acquainted is all about. It’s about connecting and seeing if you’re right for the client and if they’re right for you.
Figuring Out The Client Needs
I urge you to take notice of the above title…notice it says needs, not wants. We’re professionals here or at least striving to be so it is our job to tell the client what they need. Not all sites need a blog. Not all sites will require a link every social media site available. Not all sites will require social media at all. This is where you’re professionalism is to shine through. If you’re straightforward with the client, tell them your position on what you think would be best for them and what would work best for their users, you’ll get picked almost every time. And if you don’t, they are probably one of the clients we described above and you don’t want to work with them anyway.
The initial meeting is imperative to be able to establish the needs (and some wants) of the client. I’m not saying you can’t give them anything they want, but be reasonable…no dancing frogs on the homepage…unless they breed frogs or something strange like that. Talk with them about what they are trying to accomplish with their site. Below are some questions to keep in mind as you talk with them about their project.
- Who do you think would be using this site the most and what information would they be after on it? The reason we ask who is simply because many clients use their sites more for internal use than giving to clients.
- Do you know if your users are tech-savvy or more traditional? You can most likely tell this from the type of business they have, but it’s good to ask.
- What is the main information you’d like to get across to the users on your site?
- What are some sites you like within your industry and why?
- What are some sites you like outside of your industry and why?
- What’s your budget for the site? I’ll go into more detail on this below.
There’s plenty more questions that can be asked and can come up in discussion…these are just a few. You’ll learn over time that every client is different and you’ll have different questions for each one. I used to have a small packet of about 20 questions I asked all my clients. It helped to find out information from them that I would need. But as time went on, I realized that many of the questions wouldn’t apply to all clients and that the ones that applied to one client had no application to another. So needless to say, I scrapped it.
So take this time to really dig into the project with the client. Figure out their needs, write them down, and make notes of everything they say. They’ll remember what they like and want and you’ll be expected to as well.
Talk About the Dreaded “B” Word
Yes we all know that no one wants to talk about how much a site will cost. You’ll ask them for a budget and they’ll tell you they don’t have one or want you to give them a quote first. You can explain to them that in order for you to be able to tell them right now if you can do the job or not, you’ll need to know what they are expecting to spend. They have an idea somewhere in their head. If they still won’t tell you, drop it and do your quote as if they had an unlimited budget. At this point you’ve done all you can and if they come back on you saying it’s too much, then they already started out your relationship with a lie because they had an idea of the cost. Keep in mind that most companies work off budgets and if they don’t spend the entire budget allocated for something, they lose it at the end of the year.
I used to believe that you never gave a price up front for how much something will cost because it will lock you into that rate. But I’ve found that not to be true over time. For one, people will often pick you because you were the only one they talked to that had an idea of the cost. That shows you’ve got enough experience to tell them a ballpark figure. It also shows you’ve researched their industry a little bit (which you should do before the meeting) and understand a bit more than even what you’ve talked about in the meeting. With that said, it takes time to get your pricing down. So if you’re starting off as a freelancer, you may keep the price to yourself until the you’ve worked it out on paper and done the proposal.
And You’re Off!
Now that you’ve had the initial meeting, gotten the vibe you want to work with the person, and (hopefully) established a budget, it’s time to move onto the next phase. It’s best to give them a timeframe of a few days for the proposal and then make sure you get it to them within that time. If you’re late, they may take it as a key factor for what will happen during the project.
So that’s all for now. We’ll touch on the topic of the proposal in the next article and incorporate some proposal software pros and cons as well. I sincerely encourage you to give your feedback and rip my article apart, but please be gentle. I’m not saying this is the only way to do things…but it works for me and my research has shown several points in here work for other people as well. Let’s get conversing!
Now let’s see what you can teach your clients.
8 Things Designers Should Teach Their Clients
When starting as a designer, you might encounter some issues along the way, especially in the relationships you develop with your clients. This happens mainly because the clients quite often have the wrong idea of what we actually do and think that “anybody can design a website”. In their opinion it is as easy as opening Photoshop and drawing something, then writing three lines of code and there you go, you have developed a website. We all know the reality of is totally different, but until we explain this to our clients, they will not start understanding us and will not value our work any more than they currently do.
The way of improving their opinion is trying to give teach them different lessons, either by telling them directly or by letting them understand through your collaboration. However, it is more likely to help if you do it before signing a contract, because your working relationship will change and will be clear to them from the beginning. This way you can set some expectations and they will better understand who they’re collaborating with.
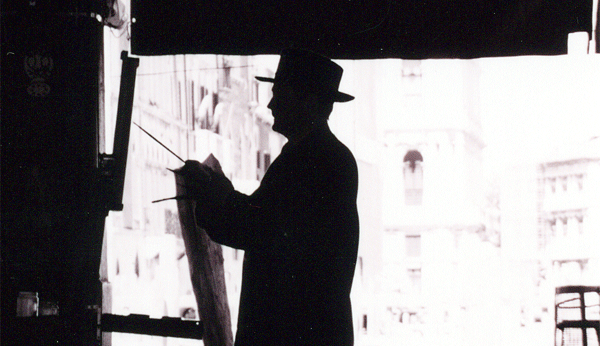
1. You are an artist, not a laborer
It is good to start with this one. Explain to them from the beginning that what you do is called creative work. Tell them designers need talent, skills and experience to be able to deliver highly-rated products. Like any other kind of tradesperson, designers/artists know how to do their jobs. Nobody tells doctors how to do their jobs and this is because people know that their doctor knows much more than they do about their health. It should be the same with designers. Just because clients know that blue and red make purple or what an anchor or container is, doesn’t make them experts.
Tell your clients that regardless of what they may think, design is not easy, that’s the best designers are paid to make it look easy. Explain to them that even though you accept feedback (we will talk about this a bit more down the road), you are the expert and you’ll only do what you believe is better for the final product, even if they may disagree with you.

Image by toomas
This happens mostly with freelance designers. If you work in a studio, you will most likely be left to do the job the way you want it. The situation changes for freelancers, however. Clients think that because you’re a freelancer and don’t have an office or work 9-5 Monday to Friday (which many of them do, by the way), you are not a professional. Tell your client that you have working hours like everybody else and don’t allow him to call you at 10:30 at night asking for a one final small adjustment before the flyers go to print the next morning. By setting these boundaries clients will also be more cautious and will think twice before calling you too often or outside of your office hours.
2. You are the expert, not them
This is a huge one and I tell you this because there have been many times that a client has called me and told me how to do my job. The bottom line is that you know the web better than they do and they should not doubt that. They shouldn’t come and give you lessons about social media, usability and design, because you already know those – and most likely he or she doesn’t know them better than you.
Many people think that just because they know how to open Illustrator or made a nice wedding invitation in Microsoft Word once that they are designers. Establish from the beginning who is the expert, but be careful about how you tell people this, you don’t want to sound harsh or arrogant. How you can handle your clients depends on so many things that I can’t tell you how to properly explain this to them, but here are some ideas:
- Try to explain all the reasons behind the major decisions you make. By hearing that you did something with a clear purpose they will realize you know what you are doing.
- Showing data or research to support things you say is very powerful. Google this and use it if you can, clients will always believe in your solution when they will see that many other people do.
- You could also use books, design rules and principles or even academic discussions or files to show that the way you do things is industry standard (or truly ground breaking and different).
- The power of example is very useful if you know how to use it; show your clients other important web sites using the same technique or principles. By showing him that “big players” use it, he will ask for it himself.

There might be some other stuff you could use, such as showing up on time to client meetings, dressing appropriately, being organized, writing professional and well-thought e-mails and, obviously, meeting deadlines. The most important is to be taken seriously by the client and you can’t do this if you don’t follow these simple rules.
3. Feedback is taken into consideration, impositions are not accepted
This is another important one, especially when everybody thinks they can be a designer. Feedback should always be accepted and considered, because others might have better ideas. They might also have some ideas that will improve the final results. Moreover, if the web page you make heads in a direction that the client doesn’t want, this is not really good for your reputation, so always accept feedback.
There is a clear difference between feedback and imposition. If a client starts giving you guidelines and ideas on how to do everything, you should stop him and explain that you know what you’re doing. Assure him of the fact that the final result is going to be actually better than the one he wants, because you are the expert, as mentioned above.
However, it is a really difficult to explain your clients, so take care about not being too harsh. Take some time in the beginning to listen to their questions and answer them as accurately and precisely as you can. Most of the clients will feel that their need to be involved in the project is lower once you have a talk with them about it. Explain in the beginning that you would like feedback from him up until the deadline, but you will be the one who makes the final decision.
4. Communication is crucial
It is very important to have a good relationship with your client during the project and also after it. Therefore try to maintain close contact with the client while you work together. This is also important because it is the only way you can find out what your client thinks and wants. Don’t just show up after three weeks with the final product done for delivery. Even if you respect the deadline and work within the budget, the client might still not be happy because he was not involved in the development process at all.

Image by YOdesigner
Many clients tend to be too involved in their projects so many designers try to stay away and only show up on the delivery date with the project, charge the money and leave. This is rather likely to end your relationship on neutral terms and the client will never come back to you for more work.
If you involve the client a bit, he will feel that he is part of the project and that he is the one who makes the decisions – although we know it is not like that. Explaining from the beginning or better yet specifying in the contract that you will ask for client meetings a few times is a good idea to make the client feel he will be part of the development process more than he actually is. Including clients usually means they have a great appreciation for the work you do as they see it develop from basic idea to final product.
5. Web is not print
There is a general misconception out there that web and print are very similar. Well, they’re not and we know it, but how do we explain this to our clients that are mostly familiar with print? They might want a web site that looks like a brochure – while you don’t. It is important to take the time and explain to your clients that the web is very different from print (even though I think we can all agree that until you know the difference it’s easy to understand why people think they’re almost the same) and there are different rules. We just decided upon who is the expert, so why not show you are one and educate your clients? You don’t need to read them a whole design book, just explain some basic principles and provide examples – clients will be more than happy to accept you as the expert when you show them and act like you are one.
6. “One small final change” does not exist
If you have even the smallest bit of experience you’ve heard this quote already. Another problem is that this usually comes at the last minute before the deadline and it affects the whole process, including the probability of you meeting the deadline. Even the simple process of changing a color might be complicated, because you need to go back and re-export the files, change the stylesheet and even make general design changes to complement the new set of colors.
In my opinion one the most important clauses you need to stipulate in a contract is the revision clause. Explain to the client in detail that for every change from one point in time on, he will have to pay extra. Allow them one or two revisions (depending on the size of the project) and charge money from then on. They will think twice before calling you with four hours before the deadline with a small, minor final change.
7. Set reasonable deadlines
We know that all the clients want the product as fast as possible, but some clients don’t understand the time it can take for even a simple website (for example our first lesson) and set difficult or impossible deadlines. Explain to them that a web site can’t be designed, developed and deployed in two days and don’t sign the contract if the deadline is not reasonable. It’s better to avoid these clients than work for them and not get paid, or get paid less because you didn’t deliver by their difficult deadline.
This is not easy to explain either, but you can actually come with a schedule draft and explain to the client what will you use each hour for. There is a high probability that he will understand. Another tip is to never deliver a schedule draft that you think is just enough for that kind of project. “Just enough” is never enough. Double or triple the time you think you need – the client doesn’t know how much the design phase takes anyway. Now I’m not saying to scam the clients into paying you more than you work for, but you need to make sure you have enough time for those minor, small changes and for the emergencies you might encounter.
Another good thing about setting such a deadline is that clients will always be happy to get the product earlier than expected. I always say: “Under promise, but always over deliver.” This makes clients think you worked more on their project than you should have and they will be happy to pay you at the end of the collaboration and even hire you again some time soon.
8. The contract is not just for fun
We’re not playing the designer – client game. This is serious business and the contract you sign with the client has to be respected. It is important to have a strong contract, but regardless of what kind of deal it is, always turn back to it if needed. Moreover, tell the client from the beginning that the contract is important and you want it to be respected. He will actually get a good impression about you and will see that you are serious and professional about what you do.
To give you some ideas about what should the contract include I made a list for you, as it follows:
- Client meetings
- Work hours
- Contact hours
- Milestones
- Licensing (who owns the product at the end of the project)
- Budget
- Payment rules
- Revising rule
This is not everything, but those are some of the most important clauses you want to include in a contract with a client.
Keep in mind that this tip is not about having a contract (we shouldn’t even talk about this), but about revising it together with the client. Make sure he knows what’s written there. Nobody reads contracts nowadays, especially with banks, car rentals and many, many others. Therefore keep it short and force the client into revising it by being there when he signs it.
Bottom line
Being a designer or developer is not easy and I am not saying this only because of the amount of skills you need, but because you need to work with people and they are always different. You will never have two clients or projects that are the same. Challenges and difficulties in communicating with them always appear and it’s up to you to solve them. It is not easy to stand up to someone who pays you, but it is worth doing. They will respect you more after you do it and most of them will just accept the rules. Don’t be afraid to share these lessons with your clients, only be aware of how you do it.
Have you encountered these issues with your clients? How did you solve them, or you just worked without working anything out?
The next section will show you why it is important to communicate with your clients.
How to Talk to Clients if You Want to Get Hired
The days when blogging was just a hobby of teenagers are gone; now, even entrepreneurs want to have their own blogs, but do you know how to talk to clients? What does this mean to freelance web designers? It means that there are a lot of people out there who are willing to spend money on a custom design for their blogs. How can you impress these potential clients and get lucrative jobs? Talk to your potential clients about what is important to THEM!
What Every Freelancer Needs to Understand: Features vs. Benefits
In copy-writing, there is a very important concept called features and benefits. What is the difference?
- Features are qualities of a product or a service (e.g. these shoes are made of waterproof material)
- Benefits are the benefits that a person will get because of using a product or a service (e.g. your feet won’t get wet if you wear these shoes).
People make buying decisions based on benefits and then rationalize those decisions to themselves using features. Consequently, if you want to sell something to someone, you should always emphasize benefits, not features. Now, how can you use this principle in order to get more web design clients?
Here’s how Ramit Sethi, a New York Times best-selling author and an A-list blogger who has helped thousands of people earn more money as freelancers, answered this question:
Most people focus on features.
They say: “Here’s what you get with my web design service: you get a hosting account, you get ten pages design, you get this, you get that”.
Well…the client doesn’t care!
What do the clients want fundamentally? They want to make more money, they want to get more clients, they want to spend less time, they just want it handled. You can find this out by talking to them and doing research.
This is where you start doing your homework. You figure out what it is that they want and use it to present your services as a benefit. So, instead of saying “You get ten web pages”, you say: “Look, my goal is to help you increase the number of subscribers by 25%” or, better yet, “My goal is to help you increase your revenue by 15%”. That is a benefit. Nobody cares about how many pages it is, or how much time you’re going to spend on it or what software you’ll use. They don’t care about all that. They want more money, more clients, in less time. Focus on what THEY want, not what you want.
Look, I’ll be honest here: many web designers have absolutely no clue what their clients want. In fact, they are so bad, that they talk to their clients in a language that their clients don’t even understand (newsflash: most people who hire web designers are not web designers themselves and therefore they don’t necessarily care about HTML 5, Joomla, jQuery, CSS, etc.). No wonder web designers all over the world struggle with getting clients!
Good news is that it’s very easy to differentiate yourself from everyone else and impress your potential client if you know at least a little bit about online marketing.
What do bloggers want?
Well, unlike many other questions, such as what women want or, equally difficult, what men want, the question what bloggers want is relatively easy to answer.
Here are three things that almost all entrepreneurs who have blogs want:
- More traffic.
- More e-mail subscribers.
- More sales/revenue.
You, as a web designer, can help them get more subscribers and more sales, but for the sake of simplicity, we’ll focus on getting your client more e-mail subscribers (you would need some more advanced online marketing knowledge in order to increase sales by tweaking the design).
What’s up with the obsession with collecting e-mail addresses?
Look, in order to impress your client with your online marketing knowledge, you need to know at least a little bit of theory, so here it goes..
An E-mail list is one of the most valuable assets you can have as a blogger. That’s because it’s much easier to sell to your e-mail list than to random visitors to your blog. Also, the larger an e-mail list you have, the less you need to rely on external sources of traffic, such as Google. That’s why everyone is focusing on building their e-mail lists at the moment (I agree with Derek Halpern on this: if you’re not building an e-mail list, you’re an idiot).
Conversion rate is the percentage rate that shows how many people out of every 100 who were exposed to a call for action do what you asked them to do. In this article, I’ll use the term conversion rate to describe the number of people who subscribe to an e-mail list out of every 100 who visit that website, like, 5% conversion rate means that 5 people out of 100 subscribed to an e-mail list. This is the number that you will try to increase for your client. Why?
Most blogs are losing out on potential subscribers every day simply because they are not optimized for conversions. An increase from 5% conversion rate to 7% conversion rate might not sound like a lot, but it means that you go from 50 subscribers to 70 subscribers for 1,000 visitors, and from 500 to 700 subscribers for 10,000 visitors. This really adds up over time, therefore increasing the conversion rate of a blog will help the blogger to build their most important asset faster, and therefore earn more money in the long run.
It’s not enough to talk to clients – you have to deliver what you have promised!
Here’s the thing: bloggers know how important their conversion rate is, and tend to obsess over that number, therefore the words “conversion rate” will immediately get the attention of your potential client. Your chances of getting the job will increase dramatically if you offer them a design that will increase their conversion rate. However, if you make promises like, you have to be able to deliver what you promised. How can you do that?
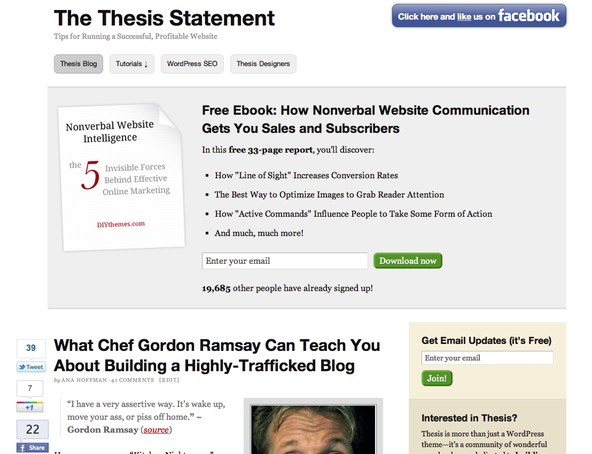
1. Add a feature box
Here’s what a feature box looks like:

This particular feature box increased the conversion rate of DIY themes blog by 51.7%.
Adding a feature box is an incredibly effective way to increase the conversion rate of a website.
2. Add opt-in forms to the “About” page
The “About” page is one of the most visited pages on most blogs.
Online marketing expert Derek Halpern recommends adding three opt-in forms to one’s “About” page following this layout:
- Section 1: A persuasive, benefit driven headline.
- Section 2: A short, reassuring benefit driven introduction.
- An opt-in form.
- Section 3: Social proof, testimonials, and other reassurance.
- An opt-in form.
- Section 4: Personal story.
- Section 5: The closer.
- An opt-in form.
Most people don’t even have one opt-in form on their “About” pages, so adding three of them there will definitely increase their conversion rate, and bring them more subscribers.
3. Add an opt-in form below each post
On the Internet, when people don’t like what they see, they leave immediately, therefore if someone gets to the end of a blog post, there’s a pretty good chance that they liked what they just read and are interested in reading more of your content. What could be a better time to offer them to subscribe to your blog’s e-mail list?
4. Add an opt-in form to the top of the sidebar
Now, most bloggers have an opt-in form on the top of the sidebar, so you won’t really need to add it there for them, BUT…
Many people make a mistake of cluttering their sidebar: they add their social media badges, Twitter feed, advertisements, and everything else that they can think of. The problem with this is that all that random stuff distracts people from the opt-in form and prevents them from subscribing to the e-mail list. Consequently, it’s easy to increase the conversion rate of a blog by simply stripping away all that unnecessary clutter: leave only the opt-in form and maybe an “About” paragraph or links to resources pages on the sidebar.
5. Add a pop-up window asking to opt-in
Okay, we all are thinking it, so I will just say it: pop-up windows that ask you to opt-in are incredibly annoying.
However, it seems that no matter how obnoxious these pop-ups are, they tend to drastically increase the conversion rate of a website (sometimes by 100% or even 200%). It might seem hard to believe, but adding a pop-up with an opt-in form is pretty much a guaranteed way to increase the conversion rate of any website.
Don’t make this mistake when pitching your client!

Now, all these things are not exactly the forbidden knowledge of a secret society, and you probably already knew that bloggers want to increase the conversion rate of their websites and maybe you even knew how you can help them do that. Are you sure that you convey this when you are pitching to potential clients, though?
Let me share one story from my personal experience. I’m not a web designer myself, therefore when I needed a landing page, I posted a job on one of the freelance job boards. I got a lot of responses straightaway. The problem was that most pitches I received were so terrible that they made me want to go and get a prescription for anti-depressant pills. Why?
Almost all of them looked like this (that’s an excerpt from a real pitch I got):
I am a freelance web designer with having more than five year experience in Website designs, HTML, XHTML, Web2.0, J-Query, HTML5, Layout, W3c Standard, CSS, iPhone and Android UI Design, environment with projects involving Requirement gathering, High level design, low level design, e-commerce, Maganto, Joomla Home page Design and theme integration.
You can probably guess by now that the most important thing to a person who wants a landing page is a conversion rate. However, NO ONE even mentioned the words “conversion rate”, everyone just kept throwing acronyms at me that I don’t even understand (what’s a W3c Standard?). That’s not the way to approach a client if you want to get the job. Remember, most clients don’t care whether you know HTML5 or not, they care whether your design will help them get more e-mail subscribers and sell more of their products or services.
Look, the easiest way to stand out from a bunch of people who are talking in sequences of acronyms is to talk to a client in a language they understand. Don’t talk about HTML5 and Joomla, talk about increasing their conversion rates, getting them more e-mail subscribers, getting them more sales. THAT is what’s going to get you clients (and possibly keep them coming back for years to come if you do a good job). You will be surprised how much easier it is to get clients when you focus on benefits instead of features.
It’s not enough to be a good web designer anymore!
Many people don’t realize that times have changed. Today, in this global economy, you are not competing for jobs against web designers from your hometown, you are competing for jobs against web designers from all over the world. There will always be people who are more skilled than you or who are able to charge lower prices than you (or both). You have to be able to bring something more than web design skills or low prices to the table if you want to get the job. What can you do to stand out from the crowd?
One of the best competitive advantages that you can have as a web designer is an in-depth knowledge of online marketing. It’s safe to say that most people who hire web designers are running some sort of a business and believe me, they are tired of dealing with web designers who don’t understand the basic concepts of online marketing, because it just makes everything so much harder. Sure, entrepreneurs want websites that look good, but, more importantly, they want websites that convert, and if you can build websites that are both beautiful and convert well, entrepreneurs will be more than happy to hire you. That’s why becoming savvy in online marketing might be one of the best moves that you can make in your web design career
Remember, if you want to be a successful freelance web designer, you have to understand that it’s not about you, it’s about the client. Talk to clients and understand the problems they have, come up with the solutions for them and learn to explain the benefits that they will get in a language they understand. This is what will allow you to get more clients, get better clients, and charge higher rates. The sooner you shift your mindset from “I, I, I,” to “client, client, client”, the better.
P.S. Guys, in case you want to learn more about online marketing, but aren’t sure where to start, read this article, it’s a list of trustworthy websites that will help you learn online marketing from scratch (compiled by yours truly).
We have talked already that it is important to teach your clients. In the next section we will answer how to educate them.
How To Educate Your Web Design Clients
Learn How to Educate Your Web Design Clients with Paul Jarvis
Why do you need to educate your clients?
More often than not, web designers complain about their clients not trusting them enough or not giving them more freedom what to do in a website they are working.
Whose the expert anyway? You, as a web designer, are the expert but why are your clients acting the way they do – asking you questions which makes you feel inadequate?
Paul Jarvis tells you in this video episode that it is not your client’s fault, but yours when your clients ask you those kinds of questions. He goes as far by saying that it is your responsibility to educate your clients so they will ask you better questions and, eventually, become better clients.
It’s Not Just about Design
Clients don’t just hire you because you know about design. Clients hire you to solve a problem, which can range between more traffic and more conversions. Your design should be able to address and solve these problems, and when your clients see that you have solved whatever problem they have, they stop becoming your critics and enemies – they become your allies and number one fans.
Communicate Your Ideas Well
Real communication works (with this we mean, you sit down and a “give and take” process happens). It solves any existing problems and prevents forthcoming ones.
As a web designer, you need to communicate the fact that you understand his vision and his goal. Learn to rephrase what he tells you so he knows that you understand what he means and wants. Once you puts his mind at ease, go for the deeper issue about trust. Tell them that they have to trust you with the expertise and value you could bring to the table. Then, proceed to show them that you back up your words with your action.
Be a Generalist, but Be Specific
A generalist, according to Paul Jarvis, is someone who offers various services to his clients. This works to your advantage because you are not limiting yourself to one single opportunity, but you are expanding your territory because you have more to bring to the table than just web design.
Being a generalist does not mean you get any client that comes your way and become a one-man agency that runs the website. Doing this can make you ineffective because you might spread yourself thinly. You can be a generalist, however, and still focus on a specific niche or types of clients.
This exercise limits you in a good sense because you will be able to screen which client to accept or reject. It also helps you gain more knowledge and information about that specific type of clients making you an expert of that certain niche.
Find who your dream clients are and what specific niche you want. Once you do identify them, you can bring all the value you can give to advocate them.
In the next section you will see what types of clients you can get and how to ease the painful relationship until the end of the project.
Client Tactics: How to Spot a Deadbeat Client
 Imagine if freelancers have x-ray vision or suppose Apple approves a gadget that makes x-ray vision possible, (iVision). If this is possible then freelancers will not have any problem in discerning a potentially great client from a deadbeat one. Sadly freelancers don’t have x-ray vision but, learning how to identify a deadbeat client the old-fashioned way is an invaluable tool. So first things, first.
Imagine if freelancers have x-ray vision or suppose Apple approves a gadget that makes x-ray vision possible, (iVision). If this is possible then freelancers will not have any problem in discerning a potentially great client from a deadbeat one. Sadly freelancers don’t have x-ray vision but, learning how to identify a deadbeat client the old-fashioned way is an invaluable tool. So first things, first.
What is a deadbeat client?
A deadbeat client is any client who gives the freelancer extra problems during the span of the project, outside the normal specifications of the project.
In this article we will see different types of deadbeat clients and how to spot them.
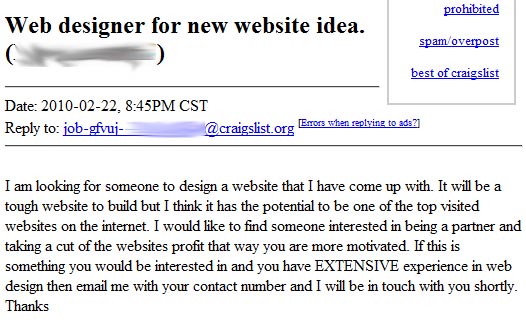
1. The Walking Billboard or Profit Share
On the Surface:
Calm, cool, and collected. The Walking Billboard sometimes known as “The Profit Share”, will seem very charismatic. Opportunity is this client’s middle name. After meeting with this client for the first time, one feels refreshed. One may even feel vaguely inspired. Everyone knows this client and the Walking Billboard knows this. This client may even have the reputation of a mover-and-shaker or hustler.
Common Phrases:
- “By letting you help with our site, you should see some big money.”
- “I really think this site is a million dollar idea.”
- “I know and /or partied with (insert random celebrity)”
What’s the Pay?
Name dropping, and a byline. The Walking Billboard will assure you that the referrals will happen. The Profit Share will guarantee you a part of the business. Which of course is a million-dollar-can’t-lose idea, remember?
 The Ugly Truth:
The Ugly Truth:
This client doesn’t value your time. They believe that their brains hold the keys to the next Facebook, Myspace, or Youtube. They think that by “letting you” design their site they are doing you a favor. Why do you need to get paid? They are going to tell all of their friends about you and allow you to put your link at the bottom of their footer. With all of their networking connections and web traffic, that’s better than money in the bank!
The Strategy.
With this client, try not to get caught up in any double talk or lip service they throw your way. By sticking to your pricing guide, and knowing when to say no; will sort out the deadbeats from the premium clients. Stay professional and don’t make exceptions.
2. The Too Busy to Breathe
On the Surface:
Frantic and high paced, The Too Busy to Breathe is a go-getter. This client is over worked and looking for someone to complete a project for them within a fairly quick time frame. This client may even be another designer looking to outsource a project that they don’t want to pass up the paycheck on.
Common Phrases:
- “I’d finish this but my other client has a rush and it’s a higher priority.”
- “Do you think this project can be completed next week?”
What’s the Pay?
They will pay you but, only after dragging you through design hell and back.
The Ugly Truth:
This client doesn’t value your time. They are up to their eyeballs in work and haven’t had a day off since before Apple released the iPhone. Most of the time with this client, they are disorganized. This means that emails may get overlooked and work may have to be reworked. This client may even be another designer, which will only add to the headache. Not only will you have to work twice as hard to complete this within their time frame, you may have to give up your personal work flow and design style.
The Strategy:
Avoid this client if at all possible. If you are already in this situation; power through it, remain positive, and focused. Until this project is completed try to devote as much time as possible to finishing this project.
3. The Picky Pickerson.
 On the Surface:
On the Surface:
Attention to detail is at the top of The Picky Pickerson’s GTD list. This client may not have a specific time frame in mind with the project you are doing for them but they sure have a vision. The Picky Pickerson will come off as being creative, inspiring, and very attentive to the project. Like the deadbeat client before, this client may be a designer too.
Common Phrases:
- “Could you do this again but in green?”
- “Did you get my email?”
- “I really would like for this project to turn out like I have it envisioned.”
What’s the Pay?
Like the client before, they will pay you.They may haggle about the price and count the money several times before paying you.
The Ugly Truth:
Two words with this client: daily emails. This client believes that their project is of the utmost priority. They believe that their two page website for their champion pedigree chihuahua “Turbo”, should take precedent over that new e-commerce site that’s paying you twice what they are.
They will want you to work extra hours without any extra compensation.This client’s best friend is scope creep. Do not give this client your home phone number!
The Strategy:
Contract. Contract. Contract. Make sure this client signs and understands your contract. Clearly detail out your working hours, turnaround time for emails, and any other details of your standard process. Since this client will pick apart every part of the design you complete for them, advise the client on how many revisions they get to make.
Make sure they feel important because besides an awesome website, your attention is all they are really after.
4. The Thrift or Late Payer
 On the Surface:
On the Surface:
The perfect client. This client is everything that the other are not. This client gives you feedback, you educate them about different aspects of design. Only one part of the process they question, money. This client just wants to make sure that you are not taking them for their money. It’s better to be weary right?
Common Phrases:
- “Why does a content management system cost so much?”
- “I am on a really tight budget.”
- “The check is in the mail.”
What’s the Pay?
You’ll get paid. Expect to haggle through the entire project about price, better yet expect payment about three to four months after you send a final notice.
The Ugly Truth:
This client hears prices but doesn’t see the value in those prices. The designer they were working with before only charged 1/3 of your going rate; never mind the fact they were related to the client’s girlfriend.
This client will fight tooth and nail over the price the entire length of the project. Expect to spend twice the time chasing this client for payment than what you spent actually working on the project.
The Strategy:
Make sure this client signs and understands your contract. Clearly define your payment schedule, and require a deposit. The client needs to understand the value of your services. Take the time to educate them on the time and intricacies of what design takes. Take care to not go into too much detail because that will only confuse the client. They value their barber, and their mechanic, they should value you too.
Final Thoughts
This article is by no means exhaustive, any of these clients can be combined for extra headache. Each one of these situations, can be detected and avoided or turned into a more favorable experience. Each client is different, what looks like a deadbeat client may just be a confused client who needs some guidance.
Our role as a designer is more like that of a problem-solver. By keeping cool and sticking to your contracts and principles; you’ll be able to educate the confused clients and weed out the deadbeats like a pro. So maybe one day x-ray vision will be available but until then, trust your gut and listen to the experiences of others regarding deadbeat clients.
Now that you have seen what types of clients you can get, let’s take a look what to do when your clients don’t want to pay for your hard work.
How to Deal With a Non-Paying Client
We all would like to live in a perfect world. One without suffering, sickness and… annoying clients. Some clients will be very rational, some amazingly stupid. That’s what makes the work interesting though, right? Yeah, I know – wrong. We all would like to avoid the extra stress from our clients, especially if they suddenly decide they don’t really want to pay.
First things first though. Instead of worrying what we will do if the client doesn’t want to pay us, let’s think what we can do to prevent that from happening in the first place.
Of course the best option would be to work with a contract, but that is not always an option. We are very well aware, that a heck lot of you out there work without one, so instead of pretending the problem doesn’t exist, let’s discuss what we can do when there is no contract to help us.
Before we begin I would like to once again remind you that you’re working with real people out there. So don’t take anything for granted. Treat the things below as guidelines. It’s up to you to assess which ones will be the best suited to your particular client.
Right, so:
How to prevent it from happening

Host it yourself
If you’re working on a website, you want to make sure that your client can’t at some point tell his ten-year old son, to steal all your work and put it on a different server. Remember, you don’t have a contract to help you out, hence your trust can only go so far. No thief will actually wear a mask and sign his emails as Zorro.
The best thing you can do, is to work on your own server and connect the clients domain to it for the time being. Make sure to tell your client that’s how things will go down up front and that once you’re done you can move his website to a server of his choice. Or why just not leave it there and make him pay for it’s upkeep. It’s one of the best steady income sources for freelancers after all. You take care of a few dozen clients which decide to pay you for hosting and suddenly you have a nice yearly income bonus for all those toys you always wanted.
Watermark your images
Some of us out there are not only coders. With graphic design you will more often than not stumble upon clients that want you to make catalogs, business cards, logos etc. (of course coders can make as well some logistic systems etc., but that’s not the point) Obviously hosting those on your own server isn’t that helpful. When it comes to designs though, we have different weapons to defend ourselves, the most efficient ones being:
Watermarks – those will save you in most of the cases. A watermark is an identifying element which you put on the whole design to prevent the client from using your work and not paying for it. Below is an example.

It’s not always as simple as that. It really depends on the project, but on simple designs the watermarks can be easily removed. So be sure to look twice that the watermarks cover the most complicated part of the design, or just…
Send smaller proofs– very often just minimizing the image by 10% or so, can render it useless to steal. Especially if some elements of it have to be cut later on and used between programs. This way you avoid those annoying watermarks while protecting your projects.
Be aware though, that when working for print decreasing the image size by 10% will not really be a huge problem, as it still can be printed without much loss in quality. Though when working for print the image sizes are so huge, that a 30-40% zoom will be enough. It’ll be up to you to determine how much you’ll need to reduce an image so that your customer can approve it’s use without stealing it.

Remember not to send the source files before you get paid. That would defeat the whole purpose of trying to protect yourself.
It’s a very common and good practice. Of course not every client will want to pay you before seeing any work. It sounds perfectly reasonable and how I work, is that I tell the clients that an advance will be required after they accept the graphic designs of the website. Until that point they risk nothing and are not asked for any payments.
That gets you on good footing with your client and shows them you believe in your work. After eight years working this way, I have yet to go wrong with it.
Last but not least. After the client has paid you that initial 20% he will feel more obliged to put effort into the process of creating the site. If you haven’t had a client that takes ages to send you some essential materials for the project and then gets mad because you don’t have the project finished the next day, you will, it’s a situation that is so common it stopped being funny long time ago.
So if you look at it this way. It benefits your client to pay you an advance more than it benefits you really.
Right, so we took all the necessary counter-measures but still we hit a wall somehow and the client does not want to pay for a completed project. To the main point of the article.
How to make him/her pay

Send a summary
Some people just love documents, especially the folks running companies. While I cannot for the love of God understand it, I do acknowledge its existence.
You just might be dealing with that kind of person. If you think that may be the case, do a summary of your work, preferably in PDF form (people love PDF’s) and send it to your client.
It makes you look serious and works as a great reminder that you need to be paid. Very subtle and polite, a great way to start asking for your payment.
I recommend you do one whether the client falls behind on payment or not. In most cases it will increase your chances of landing future jobs with the same person.
Kill the site
It’s pretty much the most obvious and common practice.
In simple terms – if the client refuses to pay, you shut down his whole website until he sees things your way.
While it seems like a perfect solution at first glimpse, it does not necessarily have to be. People like to be stubborn. If you poke some people, they will poke you back whatever the cost. So if you suddenly kill their whole site, they’d probably rather find another freelancer and go through the whole hassle again than pay you.
Yes, it’s very illogical and stupid, but remember – it’s you who lost the time and has no money to show for it by the end of the day. The client already had a site and probably thought of some improvements which he can pass down to the next freelancer.
So think twice with who you’re dealing with before you take action.
As well, there’s a lot of sites which provide a script to kill the site in an easily reversible way like csskillswitch.com but I believe if you created a whole site, temporarily shutting it down won’t be a problem for you. If for some reason it will though, you just had the link a second ago.
Don’t launch the site
It’s certainly one way to keep your client in check. Be sure though to make it perfectly clear at the very beginning that their site will not go live until you get paid in full. Otherwise you can get into a world of trouble and not without reason.
Remember, that you’re the expert here and cannot expect that your client will know or follow any routines established in the virtual world. So if the client was expecting the site to be launched before paying, it’s pretty much your fault for not making the necessary explanations before that.
Modify the site
Now, let me state right off the bat, that it’s totally non-professional and may put your own reputation at terrible risk. That being said…
A modified site can frustrate the client much more than just taking it down or putting up a maintenance sign. Not long ago I found a case on the internet where the client was refusing to pay freelancers their money for the site and other things they did. What they did in return, was write a whole story on the guy’s site, stating how he ripped them and some other people off.
The money in question was quite a considerable sum and from what I’ve read, they have received it in full, two days after taking over the site and modifying it. They did this only after not receiving payment for over 60 days.
While they were in fact successful, ask yourself a question.
Would you hire that company?
They didn’t do anything wrong. They just wanted to get paid for the work they did. Nonetheless, I’d be more inclined to go with someone who I knew wouldn’t talk about our business to anyone else.
Contact the client
Yeah, I know. Another obvious course of action. But there’s more to it then meets the eye.
Emails have become the go-to thing when it comes to contacting your clients. There is a flaw in the process though. Frankly, it’s very easy to avoid answering them and the longer you avoid answering them, the harder it is to come back and so unpaid bills are born.
One way to prevent it from happening is maintaining steady communication with your client via an IM client like Skype. Get him used to talking with you and you might avoid more problems than just not getting paid. I know, that most often it will not be possible though, if your client for example is a dog breeder, chances are he does not spend his whole day in front of a computer uploading Facebook photos. In that case you still have one more thing, that could help you.
Your phone.
It’s much harder to tell you “no” on the phone, then it is to write it in an email. So if you are anticipating that your client may be thinking of talking his way out of paying, you can try to call him first and just maybe turn the situation around. It’s not exactly like you have something to lose in the process.
So if a phone call works better than email, than meeting your client in person will work even better. It’s true in most cases. You will not always have that opportunity though. May it be because it’s to far or he just will not want to meet you in person because of a lack of time or another reason.
So choose your contact method carefully and try to find the fine line between reminding the client about yourself and annoying him. I know you may be mad because you were expecting to be paid long ago, however, if your client decides to walk, you get nothing out of it.
Stall other works
If you’re good at what you do. Often the client will ask you for additional things.
Actually you should make a habit of offering your clients additional services. If I’m making a website for someone, usually I end up doing additionally some business cards, posters etc. What I’m getting at is, if you do additional work, you can stall them a bit if your client is late with his payments. Rather stall giving your work to him then doing actual work on it, or additional problems may arise.
If you’re making posters etc. usually it would be too much of a problem to replace you in time, so the time to open the bank account to send you the money will suddenly be found.
It’s not really unprofessional of you to do something of that sort.
Remember, that you’re not his employee, but basically a one (or more) man company that he hired for your skills. So it’s just to be expected that you demand mutual respect. Getting paid on time is a part of it.
Accept partial payments
I know it sounds stupid, but sometimes at the end of the work your client will in fact tell you, he does not have the money to pay you due to various reasons.
Again, you don’t want him to just walk away and trash the whole project. How you can still gain the upper hand here, is propose partial payments with interest. Maybe you will have to wait longer for your money, but in the end it will be worth it, as you get more cash over time. If he fails to complete even those partial payments, then you got a whole article above about what other things you might then do.
That’s a wrap
And that’s pretty much that. It’s not really possible to take into consideration all the possible scenarios, so you’re just going to have to improvise a bit. But you got the basics down now and have some things to back you up.
Just remember that getting angry is not the way to go, not if you want to get payed.
Oh, and if you want to see how far problems with clients can go I recommend you visit http://clientsfromhell.net/ . After years in the business I somehow believe most of the things on there are actually true…
Next section is very important. How to know what your clients think? Just keep on reading to find our!
Simple Ways to Know What Your Client is Thinking
The most important aspect of a project is to be able to read your clients mind. A company has policies that employees must follow and these policies will apply to freelancers, and the work they do. Policies can be quite limiting and at some point freelancers, who are experts in their field, may need to go against policy clients for technical reasons. You should know what your clients think about things.
This way, you can avoid the following:
1. Conflict or Misunderstanding
It is important that there is as little conflict or misunderstanding between a client and a freelancer as possible. If there is too much conflict or misunderstanding the project may die before it’s completed. One way to avoid this is to know what your client thinks regarding the project. Both sides should be clear with each other if there is a conflict of interest or simply a misunderstanding to avoid further conflict. Yes, misunderstanding can lead to conflict but it can be prevented.
Image by: Jennifer Murawski
2. Waste of Time
Time is a very valuable resource to both freelancers and their clients. If there is a conflict between a freelancer and a client, then valuable time will be lost.
For example. If there is a misunderstanding or miscommunication, there is a possibility that a part of the project will need to be redone. The freelancer will have to start again and the deadline will not be met successfully.
Image by: Albrecht
3. Waste of Money
Money is also an important resource. Without money, project will not be completed. A client is strict when it comes to expenses, and you as a freelancer must assure them that their money is being well spent.
Image by: i.Nancyyy
One way to make the project successful and not waste a lot of money is for both parties to share ideas.
4. Upset Clients
Reasons clients might be upset?
- You did not meet their needs and wants
- You did not meet their deadlines
- You didn’t make them feel like their project was a priority
- You do not put in the effort they expect
- You do not listen to them
Never upset clients! The first step to avoid upset clients is to show them you understand what’s expected of you.
How to Read a Client’s Mind
Now, let me give you some tips and ways on how can you get into the minds of your clients.
Image by: S A L M A ♥ senior ²º¹¹
1. Brainstorming
Brainstorming is a process where members of a group share their ideas with each other. This technique gives you the opportunity to share and talk about ideas and determine the scope of the project.
How to brainstorm properly
- Get a pen and paper. Or you can just type on your computer.
- Set your brainstorming time limit into 15-20 minutes.
- Write or type your topic in bold, huge font size to focus your mind on it.
- Focus on what you would like to accomplish.
- Think, think and just think.
- Write down every word that comes to mind.
- Answer the five W’s (Who, What, Where, Why, When, How).
- Group your ideas into categories.
- Remove any ideas that aren’t relevant to the project from your list.
- Focus on the relevant ideas that you came up with.
Image by: Jme37
2. Conduct Interviews
Interviews are one way to know what your clients would like to see. What should you do when interviewing your client regarding the project?
- Be humble and polite. Just be nice and build rapport with your client.
- Be specific with your questions. As much as possible, use layman’s terms or analogies if necessary.
- Give him time to think. Don’t hurry your client or yourself. Give him time to think and decide.
- Let him speak. If he has something to say, listen to him, if he doesn’t have anything to say, make sure he understands everything that has been discussed, but don’t force him to have an opinion.
Image by: Debbie Ohi
In my personal opinion, I prefer interviews. Interviews can build a good relationship between you and your client. Also, it is better to ask questions in person for you to really understand your client and what they like.
3. Use Questionnaires
Questionnaires are a good way to know what ideas your client has. Let me give you an example. My boyfriend is a freelance logo designer. Since he cannot do personal or chat interviews, his way to find out what clients like is to email them a questionnaire. The clients need to answer these to give him an idea regarding the logos they like. And here are the questions:
Name of the company: _________________________________
This is where the client writes the whole name of the company.
Business type: _________________________________
In this question, the client states their business type: manufacturer, e-commerce, etc.
What are your preferred colors? _________________________________
If they have preferred colors, they will be writing it here.
What are your preferred fonts? _________________________________
As well as with the fonts, if they like a specific font they will write it here.
Traits(brief description of what you like to see on the logo): _________________________________
The answer to this question is very important. This is where the client describes what he wants. Or he can states there that the designer can do freehand.
He will use the clients answers as reference and as a starting point.
Image by: misallphoto
You can write your own questionnaire. Focus on what you need to know regarding the project. To help you with this, here are some tips for writing questionnaires:
- What is the purpose of the project
- Focus on what you would like to know
- Be specific in creating questions
- Put a section there where they can cite what they want
4. Use Sketches
Sketches are a good representation to let you and your client understand certain things. It is important that you are both on the same page to avoid conflicts later on.
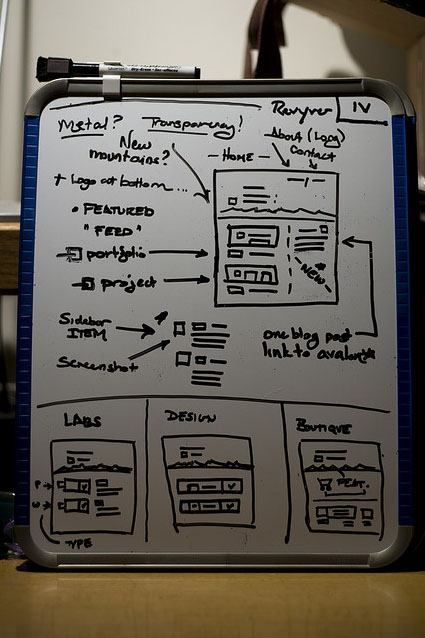
The image below that I found on Flickr shows an example on how can you make a sketch for a website.
Image by: Bryan Veloso
5. Offer Suggestions
Even though clients are like your boss, you should also give them your suggestions especially since you are the one who is more knowledgeable.
When to suggest things:
- When your client is asking for it.
- When your client does not have anything to say.
- When your client wants something that you think is not appropriate.
Image by: Yasmine nomnom
There is nothing wrong with giving suggestions to your clients. Actually, they appreciate it. It is one way of showing that you are very interested and dedicated in what you do.
6. Communicate
In every aspect of our lives, we need to communicate. And it’s very important in the world of freelancing.
Why do you need to communicate with your clients?
- To fully know on what they expect from you
- To know what they want and what you want, as well
- To get to know more about the project you are involved with
- To collaborate
The image below describes how a communication process should go. You listen and you talk.
Image by: Paul Shanks
Communication is not just done when you’re gathering ideas. During the whole project always make sure that you are communicating with your clients. This is a very important ingredient to complete each project successfully.
Wrap-Up
These are just few ways to know what your clients think. Wrapping it up:
- Brainstorm
- Ask questions either in an interview or sending questionnaires.
- Don’t hesitate to give suggestions.
- Always communicate.
With these tips, you’ll be able to build good relationships with your clients and be successful in completing projects that make your clients happy.






































































No Comments