The following is a guest post by Ty Strong. Ty noticed a curious lack of information on the <time> element here on CSS-Tricks and I agreed. Can’t let that happen! Take it away Ty.
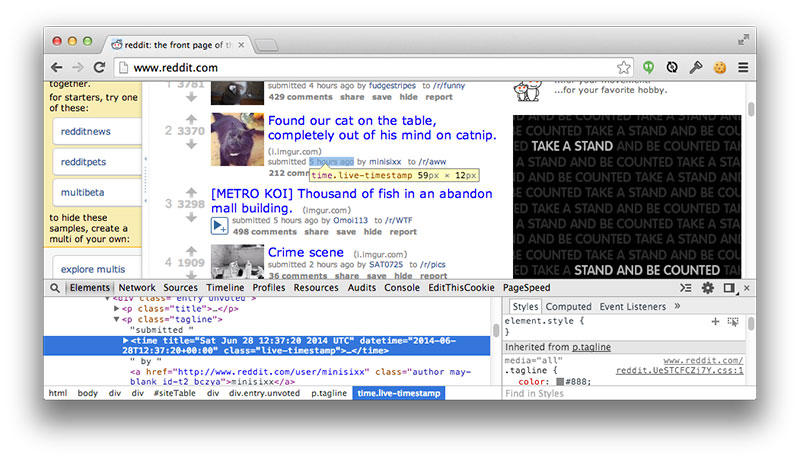
The <time> element in HTML represents a machine-readable date, time, or duration. It can be useful for creating event scheduling, archiving, and other time-based functions. WordPress uses the time element in the default theme. Reddit uses the time element as well.
<time> element for posting dates.A Brief History
The time element has had a rocky road. It was added to the HTML5 specs back in 2009. Two years later in 2011, the spec was dropped and replaced with a much broader element, <data>. Later that year the time element was added back with some revamped features.
Rest assured, you can use it!
Bruce Lawson covers the situation well: gone, back, now. A classic “paving the cowpaths” moment in HTML history.
The Tag and Attribute
Time is just an HTML tag. Here’s a simple example that represents November 2011:
<time>2011-11</time>The text in there happens to be a valid datetime attribute value (more on that in a moment). But it doesn’t have to be. You could move that text into a datetime attribute and use different text.
<time datetime="2011-11">A cold winter month many years ago</time>The datetime attribute is what makes the time element unique. It represents the date, time, or duration for whatever text you are representing in a machine readable format. That means it is for computers, not humans, so it has very specific formats.
It’s probably a bit more common for the human-readable version to be just a textual representation of the datetime:
<time datetime="2011-11">November, 2011</time>10 Ways
There are a variety of standard ways to format the datetime attribute.
Year and Month
2014-06Very Simple. Year before month.
Date
1969-07-16Year, month, and then day.
Yearless Date
12-31Month before day.
Time Only
14:54:39.929Hour, minute, then seconds. Seconds is optional. Fractions of a second can be represented up to three digits.
Date and Time
2013-11-20T14:54Combination of Date and Time, separated by a capital T. The capital “T” can be replaced with a space.
Time-Zone Offset
+06:00Starts with plus or minus sign. Colon (:) is optional. +00:00, or UTC time, can be represented by the capital letter “Z”.
Local Date and Time
2019-12-31T23:59:59-02:00This is the same as Date and Time with an added time-zone offset. Again, “T” can be replaced with a space.
Year and Week
2010-W21Year followed by a capital “W” with the corresponding number week.
Year Only
1776This must be four digits or more, so `0001` and `12345` both work.
Duration (Method One)
P2DT2H30M10.501SCapital “P”, an optional day value, capital “T”, then optional values of hours, minutes, and seconds. All letters must be upper-case.
Duration (Method Two)
1w 2d 2h 30m 10.501sWeek (w), Day (d), Hour (h), Minute (m), and Seconds (s). Letter can be upper-case or lower-case. Spaces are optional.
Examples
Google released Gmail Blue on <time datetime="2013-04-01">April 1st, 2013</time>.The Chelyabinsk meteor entered Earth's atmosphere over Russia on <time datetime="2013-02-15T09:20+06:00">15 February 2013 at about 09:20 YEKT (03:20 UTC)</time>.The Apollo 13 mission lasted a total of <time datetime="5d 22h 54m 41s">5 days, 22 hours, 54 minutes, and 41 seconds</time>.Having Trouble Formatting the Datetime?
Using this little tool you can input a certain date or time (or both), and it will output the correct datetime value.
See the Pen Datetime Creator Tool by Chris Coyier (@chriscoyier) on CodePen.
Browser Support
Browser support isn’t a major concern with the time element. If a browser is familiar with it, great, if not, it will treat it as a generic inline element which is perfectly fine. The datetime attribute is also perfectly accessible.
There is a DOM interface associated with the time element though. Specifically dateTime should be available on a reference to that element.
<p>The concert took place on <time datetime="2001-05-15 19:00">May 15</time>.</p>
<script>
var time = document.getElementsByTagName("time")[0];
console.log(time.dateTime);
// outputs "2001-05-15 19:00"
</script>This is only supported in Firefox, and isn’t particularly useful anyway since all it does is return that attribute (it doesn’t even return a value value if the attribute isn’t there but the text is a valid value, which seems like it would make sense.)
What is the benefit to using <time>?
I’m going to quote Bruce again because he says it very well in a post on HTML5 Doctor:
The uses of unambiguous dates in web pages aren’t hard to imagine. A browser could offer to add events to a user’s calendar. A Thai-localised browser could offer to transform Gregorian dates into Thai Buddhist era dates. A Japanese browser could localise
<time>16:00</time>to “16:00時”. Content aggregators can produce visual timelines of events.Search engines can produce smarter search results. For example, in the recent heavy snow in the UK, I searched for school closures in my town and discovered my kids’ school was closed. After receiving a phone call from the school asking me where my kids were, I re-examined the webpage. In small print at the bottom of the page were the words “Published 5 January 2008”. I expect that operators of search engines would rank more current pages more highly on searches connected with current events.
Other Bits
A further touch you can do to the time element is adding a title attribute to expose more detailed information to the user. Meaning you can offer the same bit of information three ways:
- A nice human-readable display format
- A more detailed human-readable hover format
- A machine-readable format
This is in use on CodePen:
This is the Rails code that outputs those different formats (STRFTIME is a nice tool for that):
<time
datetime="<%= @pen.created_at.strftime("%Y-%m-%dT%H:%M") %>"
title="<%= @pen.created_at.strftime("%Y-%m-%d at %I:%M %p") %>">
<%= @pen.created_at.strftime("%B %d, %Y") %>
</time>Are you using <time> on any of your projects?
The `time` Element is a post from CSS-Tricks