Nowadays, jQuery navigation menus are more than just plain texts with links on it. In a previous tutorial, I presented to you how you can create a navigation menu with jQuery and CSS3, which is a cool way to display your menus on your site.
With the power of jQuery, it can turn the navigation of a website into a dynamic menu. Although CSS3 can now be used to create dynamic navigation, still, jQuery adds more functionality on the menus.
Aside from the dynamic functionalities, the design must also be considered. This is simply because your visitors would probably see it for the first time they visit your site.
It will definitely provide a bad UI experience if not well presented. Having a great design will add more value to your site thus adding better user experience.
Today, I present to you 30 of the good jQuery navigation menu examples that you can check on and be inspired with.
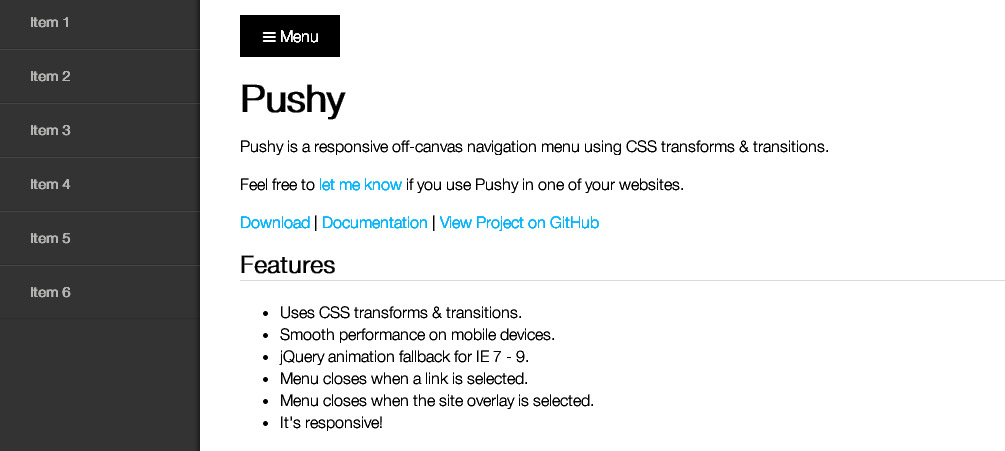
1. Pushy

Pushy is a responsive off-canvas navigation menu using CSS transforms and transitions. It has a smooth performance on mobile devices. Be sure to check out the demo, you definitely will like it.
Demo | Download
2. Slinky
This is another great jQuery for creating beautiful scrolling navigation lists with stacking headers It has a smooth scrolling with low file size.
Demo | Download
3. jQuery Pop Menu
This is a simple responsive popup menu yet cool features. When you click on the menu icon, it will pop-up the menu with icons. Check out the demo.
Demo | Download
4. Slidebars
Slidebars is a jQuery framework for quickly and easily implementing app style off-canvas space into your website. Slidebars also handles orientation changes and resizes flawlessly.
Demo | Download
5. jQuery Square Menu
A jQuery menu that displays a square-like menu animation for website using jQuery and CSS3. Make sure to check out the demo.
Demo | Download
6. Perspective Page View Navigation
This jQuery navigation will transforms the page to 3D to reveal a menu. The idea was that of mobile app design wherein you click on the menu and then it will flip the other side of the page.
Demo | Download
7. SlickNav
A responsive mobile menu plugin for jQuery with multi-level menu support and a flexible but simple markup. It supports cross-browser compatibility. It can be accessed by pressing the keyboards.
Demo | Download
8. Mmenu
A jQuery menu for app look-alike on- and off-canvas menus with sliding sub-menus for your website and web apps. It is very customizable through a wide range of options, extensions and add-ons.
Demo | Download
9. Sidr
A jQuery plugin for creating side menus and the easiest way for doing your menu responsive. With Sidr, you will be able to create multiple sides of your website and responsive menus.
Demo | Download
10. slimMenu
slimMenu is a lightweight jQuery plugin, which makes it easier to create responsive and multi-level navigation menus on your site. What is great about this menu is that it has multiple menu on the same page and it is 100% mobile responsive menu. Don’t miss the demo below.
Demo | Download
11. HorizontalNav
A jQuery navigation that spans a horizontal navigation to fit the full width of it’s container. This plugin makes it easy and adds support for IE7.
Demo | Download
12. FlexNav
This is a mobile-first example of using media queries and JavaScript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility.
Demo | Download
13. jQuery Menu-Aim
A jQuery menu that triggers events when user’s cursor aims at particular drop-down menu items. This is perfect for making responsive mega dropdowns like Amazon’s.
Demo | Download
14. SmartMenus
A jQuery website menu plugin that offers simple and neat display of navigation. It is responsive and accessible list-based website menus. It works on all devices too!
Demo | Download
15. Shifter
Shifter is an easy-to-use and mobile-first jQuery plugin for creating a slide menu which slides out from the right side of the page when clicking or tapping the toggle button. The plugin has only just a simple maxWidth option. This allows to set resolutions/dimensions the mobile navigation will appear on the web page.
Demo | Download
16. Hamburger
Hamburger is a jQuery navigation for creating an Android App-style sliding menu that displays a fly-out navigation on the left edge of the screen. As the sliding menu expands, it overlays the main content but not the action bar.
Demo | Download
17. Focucss
Focucss is a jQuery navigation to create an off-canvas sidebar navigation with a cool blurring effect that will focus your users on your sidebar content, and blurring useless content.
Demo | Download
18. Drawer
Drawer is a jQuery navigation for creating a responsive, touch-enabled and animated side menu that slides out from the edge of the screen when clicking or touching the trigger. This feature can also be seen on Android applications.
Demo | Download
19. Datmenu
Datmenu is a premium jQuery Responsive Menu with multiple CSS3 animations. What is great with this plugin is that it is fully customizable from js options.
Demo | Download
20. jPanelMenu
jPanelMenu is a clean and modern jQuery menu that helps create a paneled-style navigation with CSS3 transitions animations for your web application or website. jPanelMenu is inspired by the mobile versions of Facebook and Google. It has been used in a wide variety of mobile applications.
Demo | Download
21. Fly Side Menu
Fly Side Menu is a cool menu plugin that makes use of CSS3 to create a side menu navigation with 3D transforms and transitions.
Demo | Download
22. PageScroll jQuery Menu Plugin
PageScroll is a customizable mobile-ready jQuery menu, recommended for any website, best for landing pages.
Demo | Download
23. DD Icon Menu
DD Icon Menu is a jQuery plugin which allows you to create a icon-based vertical & sticky menu panel at the edge of the screen that will slide out sub-menus on hover-over.
Demo | Download
24. JQuery Mobile Date Navigation
A jQuery navigation menu which provides navigation between date range, by a defined range (week, month and year). Ideal for querying information accurately by AJAX calls.
Demo | Download
25. Navobile
A jQuery Navigation menu plugin that makes mobile navigation easy. It uses CSS to apply CSS translations to fix the position of the navigation on mobile devices.
Demo | Download
26. Multi-Level Push Menu
Multi-Level Push Menu is a Javascript library created by MARY LOU of Codrops. This creates a multi-level push menus which will slide out from the left side of the page by pushing the website content to the right.
Demo | Download
27. Box Lid
Box Lid is an easy-to-use jQuery plugin that enables you to create a side navigation menu with 3D ‘Box Lid’ effects by using CSS3 transitions and transforms.
Demo | Download
28. JQuery Mobile Slide Menu
A sliding jQuery menu that has similar looks to Facebook and Path’s approach to menu design on mobile.
Demo | Download
29. scrollNav
scrollNav is a jQuery plugin that displays the existing content on a web page, divides it up into logical sections and builds a customizable scrolling sidebar navigation.
Demo | Download
30. DoubleTapToGo
DoubleTapToGo is a jQuery plugin that helps you create usable multi-level dropdowns which are touch-friendly and responsive.
Demo | Download
Conclusion
There you have it! All of these jQuery menu plugins and tutorials provide cool and neat look on your menu. You can use it on your projects to impress your clients. If you know some other jQuery menu, feel free to share it on the comment section.