
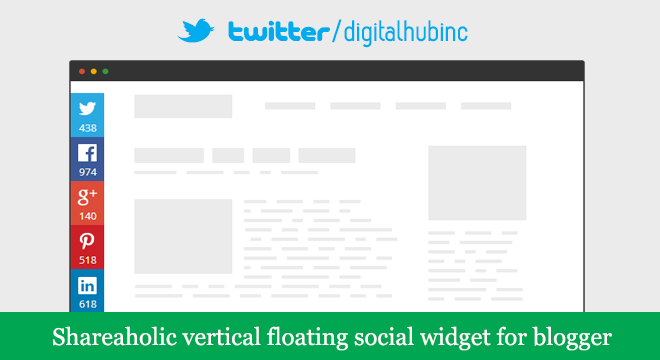
Shareaholic introduced a new vertical floated share buttons for blogger.It’s looks so professional and also count number of share.This social share floated align both sides {Left and Right Sidebar}.You can choose any of them.
Features of Widget
- On click to share on social media
- Engage more people to your website
- Floated at the both sides [Left and Right Sidebar]
- Add and remove any Social share buttons on one click
- Social Share counter
How to add this widget in your blog
1. Simply go to Shareholic website and Signup for new account (if you have already an account of shareaholic then login to your account).
2. After login click on that button who shown in image-


[ After setup your domain, Go 2 Step ]
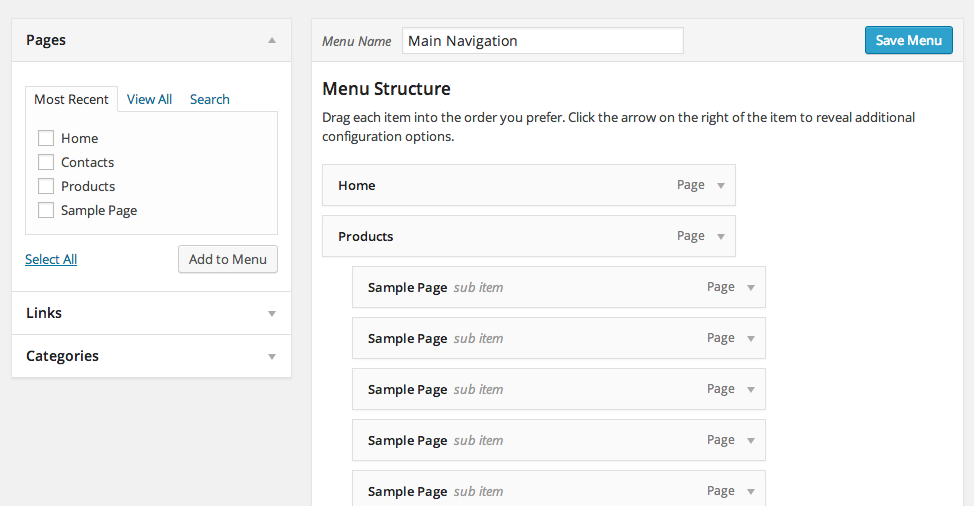
3. Now go to your website Application , then click to Get Setup Code for your blog.

After Copy Setup code, go to blogger dashboard –) Template –) Edit HTML and then find </head> tag into Blogger Editor Application and paste the setup code before that </head> tag.
Now click on save button and exist to blogger editor.
4. Now click on Floated Share Buttons Option and Setup your widget design.

(Now customise your widget design and select suitable style for your blog eg. size, counter, alignment, more option button and add or remove social buttons.)
5. Save all setting and Activate Floated Share buttons App on one click then show green button.

6. After activate your app then open your blog homepage , your floated social share widget appear on sidebar.
























No Comments