When I started looking at user journeys for CrowdShed.com and the tools we’d need to deliver a good quality UX, one of the first areas I looked at was forms.
Form abandonment is a headache for all ecommerce sites but there is a lot of learning out there regarding how to minimise the risk of alienating users.
This blog looks at some of the core UX requirements that I think people selecting a postcode lookup and validation tool should take into consideration, as well as explaining which solution we chose and why.
In my experience, the primary causes of form anger are (all experienced personally as well), in no particular order:
- Broken forms – the field just doesn’t work, or the form doesn’t function properly.
- Lack of clear direction – I don’t know what I have to enter here, or where, or what caused the error.
- Inflexible flows – I can’t go back without losing all my previous data.
- Manual overload – you’re killing me with data entry.
These problems are compounded on mobile devices, especially with manual overload because long forms require clever UI designs to stop the user from drowning in a scrolling nightmare.
Address creation and validation are usually top of the list in terms of slowing people down. They affect the two most important online processes; account registration and checkout.
Getting address capture right is a commercial imperative, so my first port of call was to review how leading ecommerce sites handle this, then look at the solution providers behind them.
This blog is an overview of the key requirements that in my opinion define a good quality provider and UX, with examples, followed by insight into which tool we chose and why.
1) Simple lookup vs. predictive search
I’m a big fan of predictive search in address lookup. Why? Because it dynamically updates the list of matching addresses as you type, in the same way predictive search works.
For me it’s a clean UX because the available options refine as you type, avoiding the need to scroll down a list of all matching address for a postcode.
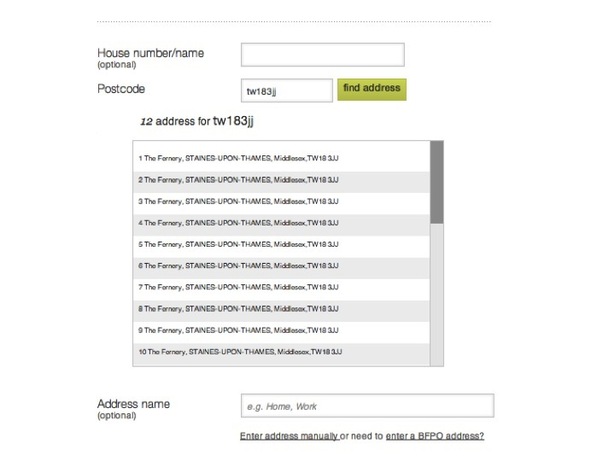
Some websites provide the simple double click lookup: add the house name/number and/or postcode, click “find address”, then select the address from the matching results. M&S is an example of this:

It’s a clean and simple solution but what happens if you don’t know the postcode? I like the predictive UI pattern I’ve seen on sites like Superdry and The Watchshop, especially on mobile.
I’ve done some very basic usability testing of this and predictive has come out top for most people because it follows the logic of how our brains think about addresses (i.e. ask me where I live and I don’t start with the postcode, unless you’re a sat nav device!). The example below is from the Superdry desktop site.
It still amazes me that Amazon doesn’t provide address lookup throughout the site. When I try to add a new address, I have to do so manually yet there is an address lookup for the local collection option.
There is no in-line validation either; the field errors are all displayed after submission. Knowing how much testing Amazon does, I’d be amazed if this doesn’t have a rational explanation, but for me it’s still a negative user experience.
2) International capability
International address management can be complex due to the variety of address formats that a validation tool needs to handle, as we well as the need to handle multilingual search.
For example, can native Welsh speakers type and receive results in Welsh, or does it default to English?
I liked the way brands like Superdry enable this via a country flag drop down list. Once the country is selected, appropriate local address validation rules apply.
3) Location aware
For some addresses, there can be lots of potential matches when using the predictive model. For example, London Road exists in pretty much every town in the UK.
The ability to use geotargeted sorting to prioritise address matches based on proximity helps enhance the user experience and cut down the time to find the right address.
This is particularly important for mobile sessions where long lists are cumbersome and a poor UX has a significant impact on form abandonment.
4) Partial matching
If you don’t know the postcode, how do you use the more traditional types of lookup? They don’t work. Partial matching enables users who know a string of the address (e.g. the building name for business premises) to find matching addresses. It’s not foolproof but it does give greater flexibility to the user.
The example below from Peacocks demonstrates how a user can search for a company name and find relevant address matches even when they don’t know the full address.
5) Coping with spaces and errors
Typing errors are common in web forms. A good example with postcode lookup is entering the letter ‘O’ instead of the number ‘0’ and vice-versa.
At Belron, Craig Sullivan found that this was causing 2.5% of customers to abandon; to solve the problem, Belron’s forms were improved to anticipate these errors so that users continued through the form, not even knowing they made a mistake.
However, there inevitably needs to be a trade-off between perfecting error handling and the cost/effort of building a validation engine that caters for all edge cases. If only one person has switched a ‘5’ for a ‘S’, do you really want to spend time and money developing a solution?
6) Mobile
Postcode lookup has to work smoothly on mobile where tolerance for form completion issues is even lower than on desktop. The key requirements are:
- Large fields to make it easy to tap where you want to type.
- Large CTA buttons so it’s easy to continue.
- The form works if you swap to landscape orientation.
- It’s clear which fields are required and which are optional.
- The form makes use of native keypads functions and gestures.
John Lewis provides a clean UI design, with large clear buttons to help the user. The form also adapts when the phone switches from portrait to landscape and makes use of native keypad features like the scroll wheel to select the address.
Hotel Chocolat has implemented the predictive pattern on its mobile site.
7) Daily updates
I remember reading somewhere (in a far, distant land) that there are more than 3,000 changes made every 24hrs to the Royal Mail’s PAF file. It’s essential that addresses aren’t treated as a static asset and that whatever powers the lookup is updated on a daily basis.
For example, how does it cope with recently built properties such as blocks of flats with multiple residency? Without this intelligence, accuracy degrades quickly and customer service issues will creep in.
An essential fall back option is offering users manual address entry but that’s not a replacement for fresh data to power an automated tool, it’s to handle edge cases.
When thinking globally, it’s important to check what local country address data files are being licensed and verified against. For example, in Australia data from Australia Post should be used.
And a key requirement for developers…
8) Testing pack
Before you commit to purchase, you need to find a supplier that supports test accounts. The online demo versions are fine to give you a flavour of how it will work in-situ but they don’t let your developers get under the hood and understand the nuances of implementation.
Postcode validation shouldn’t be a complex development task but assumptions are dangerous, especially when operating within the tight timeframes of a startup.
I looked for providers who would set-up a free test account and had the flexibility to extend the trial period and provide technical support if there were any questions.
Both Address Doctor and Postcode Anywhere, shortlisted from the core feature review, satisfied this requirement.
Which solution are we implementing?
We’re going with Postcode Anywhere’s Capture+ because it ticked the key boxes (especially around international as I don’t want to have to swap solutions in six months) and we found the support team responsive and helpful.
I had the benefit of knowing Capture+ well before I did the research because I’ve been a guest blogger for Postcode Anywhere for the past 18 months. I say this simply for transparency; it has in no way influenced the content of this blog, or indeed my decision to invest in Capture+ for CrowdShed.
In my research Capture+ came out top in overall scoring for core UX, solution flexibility and ease of implementation.
Other solutions like Address Doctor did trump them for some criteria but Postcode Anywhere has a raft of updates to roll out in 2014, including handling user errors like typing letters instead of numbers.
There are several write-ups online regarding the impact of Capture+ on ecommerce conversion rates and customer service, which helped inform the decision.
The article in Computerweekly.com discussing the implementation at Reiss is worth reading (though dated June 2013) even if the comments aren’t compelling. There are lower cost solutions out there but our decision was based on value for money, not just cost.
My advice is to do a simple cost/benefit analysis; compare the potential uplift in conversion/revenue from an enhanced postcode validation tool vs. the additional cost.
I can’t yet validate the impact on form completion and conversion for CrowdShed because the transactional site launches in September but I do know from working with many B2C and B2B clients that postcode validation, when done well, does increase form completion rates.
What do you think?
Please drop by and share your comments, questions and experience. Which solution do you prefer and why?
Please also share any relevant links you think fellow readers would be interested in.