The new features that come with CSS3 won’t be applicable in Internet Explorer 8-6, and yet we can ignore this disadvantage as The effect will degrade nicely. For example, browsers without the support for CSS3 Box Shadow won’t see the shadow, but this is fine so long as the content remains readable.
However, one of the few things that you can’t ignore is when you apply CSS3 Background Size. We are able to control the size of background images added through CSS using the newbackground-size property. We can specify the width and the height in precise units and also let the background follow the container size using cover and contain values.
The cover value fills the entire area of its container and the width and height are proportionally adjusted. The contain value, will push the background to fit in the width of the container. This will sometimes result in a void when the container height is longer than the image.
Recommended Reading: How To Enable Box Sizing In Internet Explorer 7 [Quicktip]
1. Using CSS3 Background Size
Do note that the new background-size property cannot be included within the background shorthand property, background. They must be declared separately, like so.
.container { background: url('img/image.jpg'); background-size: cover; }
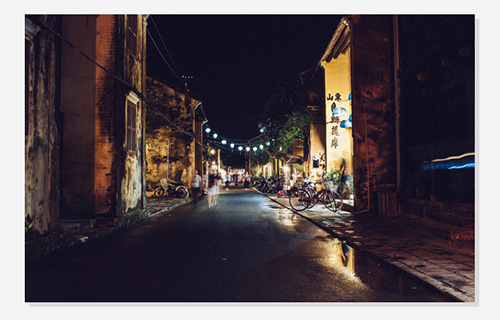
In the code snippet shown above, we attached an image with a width of around 3000px. The background-size that we have also added therein will prevent the background image from overflowing the content. As we mentioned above, the cover value will cover the entire container up proportionally.
This is what you will see in the browser.

Photo by Rafael Chiti
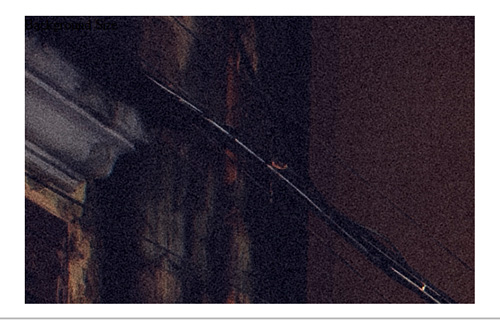
2. CSS3 Background Size in Internet Explorer
Unfortunately, this feature does not fallback nicely in Internet Explrorer 8 and below. If you attach a very large image, it may overflow the container. On the other hand, if you attach a very small image, you will end up with a void within the container. From the same example above, you will get the following result in Internet Explorer 8-6.

On that account, we need a polyfill that can somehow replicate CSS3 Background Size in Internet Explorer.
3. CSS3 Background Size Polyfill
This polyfill is developed by Louis-Rémi. This polyfill replicates the same behaviour of background-size property with cover and contain values. This polyfill comes in the form of an HTC file named backgroundsize.htc, and an .htaccess file, which is required when the page is served from Apache server to send the .htc mime-type.
To use it, include the HTC file through the Internet Explorer behavior property, as follows.
.background-size { width: 500px; height: 320px; background-image: url('img/image.jpg'); background-size: cover; -ms-behavior: url('http://example.com/js/backgroundsize.htc'); }
Then, if you are using Apache server, place the .htaccess in the root folder of server or, simply add this line to the existing .htacces file, if available.
AddType text/x-component .htc
And that’s it. You can now view the page in Internet Explorer. Assuming that you set the background-size with cover as shown above, you should find that the background image is now resized and will fit in proportionally within the container; see the following demo in Internet Explorer 8-6 to see it in action.
Related posts:
![]()





















No Comments