Console is a browser built-in tool that logs errors that happens on the website. If there are any errors – such as broken links, incomplete JavaScript functions, or unknown CSS properties – the browsers will show error messages within the Console.
On top of that, we can also interact with the Console through the shell and the Console API, which comes in useful when testing certain functions and data output. Here, we will show you one handy tip for Console API use.

Recommended Reading: HTML Table Building – 30+ Beautiful Examples And Useful Javascripts
Accessing the Browser Console
In Chrome, we can select View > Developer > JavaScript Console menu to bring up the Console. Alternatively, we can also use the shortcut key: Cmd + Option + J on OS X, and Ctrl + Shift + J on Windows.
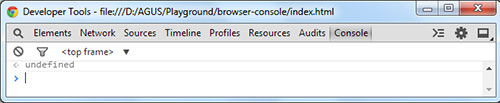
Shown below is an error-free Chrome Console.

From here, we can start using the command provided in Console API.
Interacting with the Console
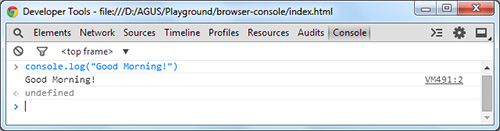
We can interact with the browser Console through the Console itself and by adding JavaScript within the document. As an example, here we tell the Console to output “Good Morning!” by typing console.log() command directly in the Console:

As mentioned, we can also apply the console.log() within the document. One practical console.log() use is to test a JavaScript conditional statement. We can see more clearly if the result returns true or false with the help of console.log().
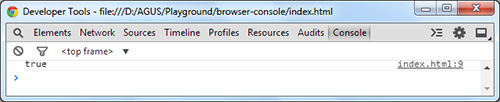
Below is one example:
var a = 1; if(a == 1) { console.log('true'); } else { console.log('false'); }
The code above will return true, since the a variable contains the number 1. In the Console you should see the browser output the text true.

Output Data as a Table
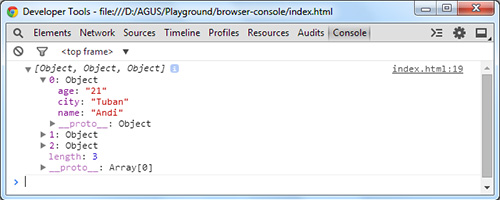
Sometimes, we would be dealing with an Array of data or a list of Objects, as shown below:
var data = [ { name: "Andi", age: "21", city: "Tuban" }, { name: "Ani", age: "25", city: "Trenggalek" }, { name: "Adi", age: "30", city: "Kediri" } ]; console.table(data);
This data will be hard to read when we use the console.log() method. The console.log() method will show the Array in collapsible tree view, as shown below.

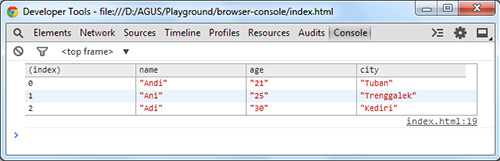
When we are dealing with such an Array, using console.table() is the better way to output it. This method will show data in a table format. Taking the same data as above, it will ouput as:

Conclusion
The browser Console helps web developers handle errors in websites. We can also use it to test data output, like with the console.log() method. When we have an array data console.table()command would come in more useful, as it shows the Array in a table format that is easy to read. Do take note that t the console.log()is only applicable in Webkit-based browsers such as Chrome, Safari, and the latest version of Opera.
Further Reading
Related posts:
![]()




















No Comments