Today, I’m discussed about
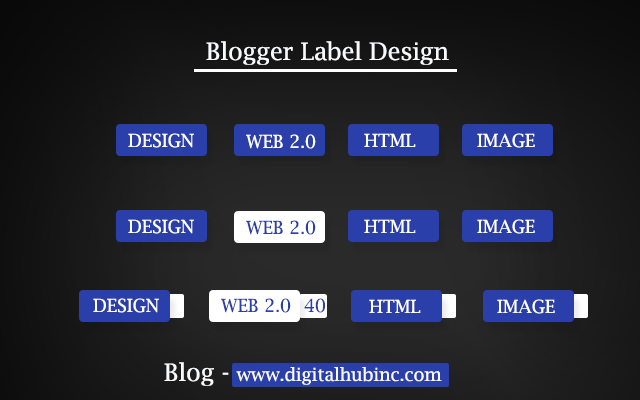
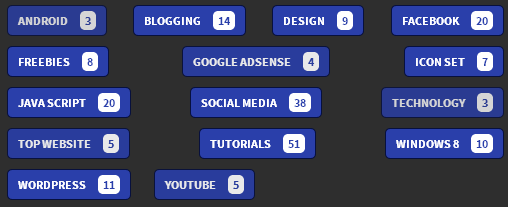
How to Design Professional Blogger Label Style for your blog.
When you’re add bogger labels , It’s very ugly and different size and fonts so your blog design looks not good.
 |
| Blogger Label Style |
Here , I’m giving a different style blogger labels and tutorial for you.
You want to see full demo of blogger labels then click on DEMO Option.
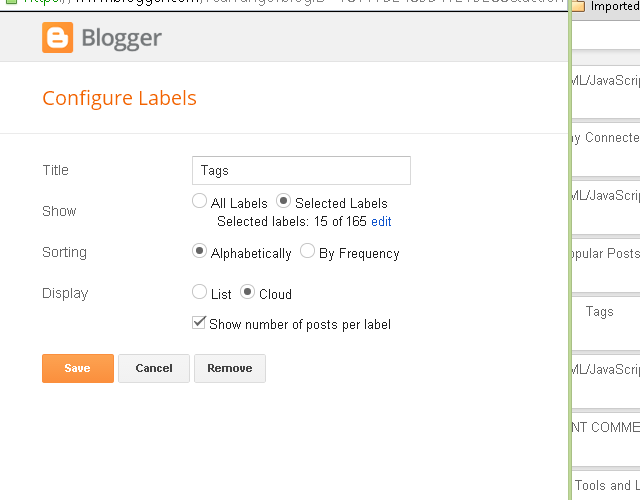
Customizing blogger labels:
- Open your blogger dashboard.
- Select your blog.
- Select Template option.
- Click Edit HTML option.

- In the template code find ]]></b:skin>
- Now copy the code of any one design from the below given 5 designs.
- Paste the copied code just above ]]></b:skin> and save the template
- Enjoy your new customized blogger labels.
Blogger Label Style 1 [ DEMO ]

.label-size {
padding: 4px 8px;
}
span.label-size a {
z-index:2;
display: inline-block;
padding: 0px 10px;
height: 29px;
line-height:29px;
border-radius: 5px;
font-weight:bold;
font-size:12px;
text-decoration:none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
}
/* Button 1 */
span.label-size a{
border: 1px solid #07103e;
background-color: #2a3faa;
color: #fff;
background-image: linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -o-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -moz-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -webkit-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -ms-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
}
/* Button 1a */
span.label-size a:hover,
span.label-size a:active {
color: #2a3faa;
background: #fff;
}
span.label-size span {
padding: 4px 10px;
border-radius:2px;
background:#fff;
color: #0e83cd;
text-decoration:none;
position: relative;
font-weight:bold;
font-size:16px;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
}
span.label-size span.label-count {
opacity:1; z-index:1;
-ms-transform: translatex(-40px); /* IE 9 */
-webkit-transform: translatex(-40px); /* Chrome, Safari, Opera */
transform: translatex(-40px);
background:#fff;
color: #0e83cd;
}
span.label-size span.label-count:hover ,
span.label-size:hover span.label-count
{
opacity:1;z-index:1;
-ms-transform: translatex(-10px); /* IE 9 */
-webkit-transform: translatex(-10px); /* Chrome, Safari, Opera */
transform: translatex(-10px);
background:#fff;
color: #0e83cd;
}
span.label-size span.label-count {
z-index:1;
cursor: pointer;
padding: 0px 6px;
display: inline-block;
margin: 5px 3px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 400;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
}
.label-size {
position:relative;
display:inline-block;
}
Blogger Label Style 2 [ DEMO ]

.label-size{
display: inline-block;
padding: 0px 10px;
height: 29px;
line-height:29px;
border-radius: 5px;
font-weight:bold;
font-size:12px;
text-decoration:none;
}
.label-size a{
text-decoration:none;
color:#fff;
text-transform: uppercase;
}
.label-size{
border: 1px solid #07103e;
background-color: #2a3faa;
color: #fff;
background-image: linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -o-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -moz-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -webkit-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -ms-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
}
.label-size:hover{
background-color: #3e53c0;
background-image: linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -o-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -moz-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -webkit-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -ms-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
}
.label-size:active{
background-image: linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -o-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -moz-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -webkit-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -ms-linear-gradient(top, #07103e 0%, #07103e 100%);
}
.label-size{
display:inline-block;
position:relative;
z-index:5;
margin-right: 20px;
margin-bottom: 10px;
}
.label-size span {
color:#3ced45;
}
.label-size span.label-count{
padding:2px 5px;
color:#2a3faa;
border-radius: 5px;
background-color: #fff;
margin-left: 10px;
}
#Label1 {height:210px !important;}
Blogger Label Style 3 [ DEMO ]

span.label-size a ,.label-size span{
z-index:2;
border: none;
font-family: inherit;
font-size: inherit;
color: inherit;
background: none;
cursor: pointer;
padding: 5px 8px;
display: inline-block;
margin: 5px 3px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 400;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
}
span.label-size a:after {
content: '';
position: absolute;
z-index: -1;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
/* Button 1 */
span.label-size a{
border: 2px solid #fff;
color: #fff;
background: #0e83cd;
box-shadow: 0 1px 3px #999;
}
/* Button 1a */
span.label-size a:hover,
span.label-size a:active {
color: #0e83cd;
background: #fff;
}
span.label-size span {
background:#fff;
color: #0e83cd;
}
span.label-size span.label-count {
opacity:1; z-index:1;
-ms-transform: translatex(-40px); /* IE 9 */
-webkit-transform: translatex(-40px); /* Chrome, Safari, Opera */
transform: translatex(-40px);
background:#fff;
color: #0e83cd;
}
span.label-size span.label-count:hover ,
span.label-size:hover span.label-count
{
opacity:1;z-index:1;
-ms-transform: translatex(-10px); /* IE 9 */
-webkit-transform: translatex(-10px); /* Chrome, Safari, Opera */
transform: translatex(-10px);
background:#fff;
color: #0e83cd;
}
span.label-size span.label-count {
z-index:1;
cursor: pointer;
padding: 5px 8px;
display: inline-block;
margin: 5px 3px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 400;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
}
.label-size {
position:relative;
display:inline-block;
}
Labels with Number of Posts : Tabbed Categories [ DEMO ]

.label-size{
z-index:2;
opacity:1;
display: inline-block;
padding: 0px 10px;
height: 29px;
line-height:29px;
border-radius: 5px;
font-weight:bold;
font-size:12px;
text-decoration:none;
}
.label-size a{
text-decoration:none;
color:#fff;
text-transform: uppercase;
}
.label-size{
border: 1px solid #07103e;
background-color: #2a3faa;
color: #fff;
background-image: linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -o-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -moz-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -webkit-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
background-image: -ms-linear-gradient(top, #2a3faa 0%, #2a3faa 100%);
}
.label-size:hover{
background-color: #3e53c0;
background-image: linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -o-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -moz-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -webkit-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
background-image: -ms-linear-gradient(top, #3e53c0 0%, #2a43be 100%);
}
.label-size:active{
background-image: linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -o-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -moz-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -webkit-linear-gradient(top, #07103e 0%, #07103e 100%);
background-image: -ms-linear-gradient(top, #07103e 0%, #07103e 100%);
}
.label-size{
display:inline-block;
position:relative;
z-index:5;
margin-right: 20px;
margin-bottom: 10px;
}
.label-size span { z-index:1;
opacity:0;
color:#2a3faa;
}
.label-size span.label-count{
z-index:1;
opacity:1;
}
.label-size:hover span.label-count{
padding:2px 5px;
color:#2a3faa;
border-radius: 50px;
background-color: #fff;
margin-left: 10px;
}
#Label1 {height:210px !important;}
Labels with Number of Posts : Tabbed Categories 1 [ DEMO ]
.label-size{
background:#0e83cd;
margin:8px 4px;
padding:8px 4px;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
border: 1px solid #e9e9e9;
border-radius: 3px;
}
.label-size:hover{
background:#fff;
margin:8px 4px;
padding:8px 4px;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
border: 1px solid #e9e9e9;
border-radius: 3px;
background: -webkit-gradient(linear,0 0,0 bottom,from(#3fd599),to(#25b37a));
background: -webkit-linear-gradient(#fff,#f1f1f1);
background: -moz-linear-gradient(#fff,#f1f1f1);
background: -ms-linear-gradient(#fff,#f1f1f1);
background: -o-linear-gradient(#fff,#f1f1f1);
background: linear-gradient(#fff,#f1f1f1);
}
.label-size a{
text-decoration:none;
color:#fff;
}
.label-size:hover a{
text-decoration:none;
color:#0e83cd;
}
.label-size span{
text-decoration:none;
color:lightgreen;
}
.label-size:hover span{
text-decoration:none;
color:red;
}
span.label-size span.label-count {
background:#000;
color:#fff;
cursor: pointer;
padding: 4px 8px;
display: inline-block;
margin: 4px 8px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 400;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
text-decoration:none;
border: 1px solid #e9e9e9;
border-radius: 3px;
}
span.label-size:hover span.label-count {
background:#333;
color:#fff;
}
span.label-size span.label-count:hover {
background:#000;
color:#999;
}
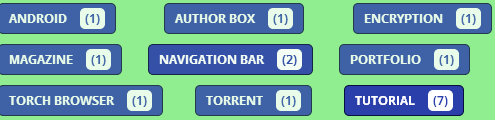
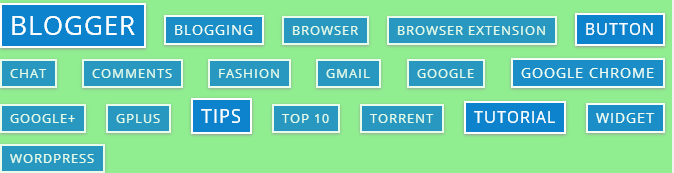
How to Remove Number of Post Small Brackets from Labels :
Before :


After:


Blgger Labels XML Code:
<b:widget id=’Label2′ locked=’false’ title=’Tags’ type=’Label’>
<b:includable id=’main’>
<b:if cond=’data:title’>
<h2><data:title/></h2>
</b:if>
<div expr:class=’"widget-content " + data:display + "-label-widget-content"’>
<b:if cond=’data:display == "list"’>
<ul>
<b:loop values=’data:labels’ var=’label’>
<li>
<b:if cond=’data:blog.url == data:label.url’>
<span expr:dir=’data:blog.languageDirection’><data:label.name/></span>
<b:else/>
<a expr:dir=’data:blog.languageDirection’ expr:href=’data:label.url’><data:label.name/></a>
</b:if>
<b:if cond=’data:showFreqNumbers’>
<span dir=’ltr’><data:label.count/></span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values=’data:labels’ var=’label’>
<span expr:class=’"label-size label-size-" + data:label.cssSize’>
<b:if cond=’data:blog.url == data:label.url’>
<span expr:dir=’data:blog.languageDirection’><data:label.name/></span>
<b:else/>
<a expr:dir=’data:blog.languageDirection’ expr:href=’data:label.url’><data:label.name/></a>
</b:if>
<b:if cond=’data:showFreqNumbers’>
<span class=’label-count’ dir=’ltr’><data:label.count/></span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name=’quickedit’/>
</div>
</b:includable>
</b:widget>























No Comments