When dealing with the issue of trying to get a users attention, there are many ways for you to achieve this. For special cases, hover is a great way to draw attention to a link or button. Normally, hover works by changing the element color or gradient state when users move their cursors over it. But with a lot of features in CSS3, a lot of things can also be customized with the hover effect. One of them is applying animation. And Hover.css can make it happen with ease.

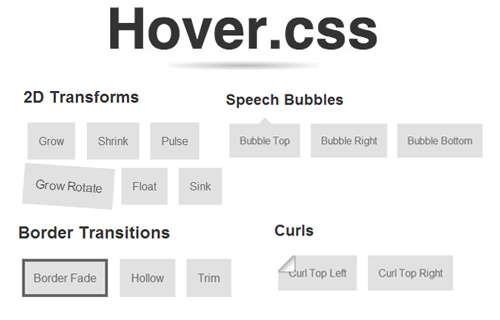
Hover.css is a free CSS library to easily apply animation using the hover effect. You can apply the hover in call to actions, buttons, logos, images and much more. This library comes with over 40 effects to choose from and they’re categorized according to the following: 2D transforms, border transitions, shadow and glow transitions, speech bubbles, and page curls.
Recommended Reading: How To Create Bounce Effect With CSS3 Animation
Getting Started With Hover
To get started, you need to download Hover then put the hover.css file into your project folder. Or if you prefer, you may use hover-min.css, a more compact version, which is smaller and quicker to load. Lastly, link the file into your web page like so:
<head> .. <link href="css/hover.css" rel="stylesheet"> .. </head>
Adding Hover Into An Element
To add a cool hover effect into your element, just include the effect name into the element class. You can see the live demo of all available effects in the Hover landing page. Make sure to only use lowercase letters and if it has space in between, simply replace it with a dash.
Let’s say, I have the following link markup:
<a href="#" class="btn">SUBMIT</a>
If styled properly, the link comes out like so:

The link has changed to look like a button. But when I move the cursor over it, the button won’t change and stays static. With one of Hover effect, Hover Shadow, I edit the markup and add it a class like so:
<a href="#" class="btn hover-shadow">SUBMIT</a>
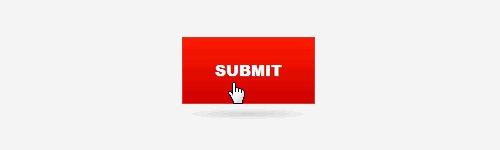
Now the button has a cool hover effect floating with a shadow underneath it just like the following GIF demo.

Some Hack And Customisation
If you open hover.css with an editor, you’ll find that each effect comes with some default properties. These properties give the element the most desired result both for the display and the look. Below are the default properties, go ahead and customize them to meet your needs:
display: required for an effect to work.transform: used for CSS3 transforms to improve the performance on mobile and tabletbox-shadow: give transparent box shadow causing edges of CSS3 transformed elements on mobile/tablet look smoother
Final Thought
Hover is another best practice of CSS3 implementation. But as most of the effects such as transitions, transforms and animations are using new CSS3 features, you will need to do some extra work on old browsers that don’t support these features to make sure that the fallback hover effect works well.
Related posts:
![]()



























No Comments