Blogger already provide a default Rating system but not working mostly in your blog. Rating widget mostly used in ecommerce and product review blogs/websites. Now We gonna to share a perfect user rating widget for your blogger blog.
| Graddit rating widget |
Graddit Rating widget most power full widget for blogger. It’s provide 5 Star Rating System and also extend with post view and social sharing widget options. We will show you , “How to add this widget in your blog”.
Features of Graddit Rating Widgets
- Different Style Rating System [ Ratings + Social Bar, Like, Pictures, Pictures + feedback, Animated, Symbols, Sequence, Thumb up/down, Up/down arrows, Tracker ]
- 5 Star Rating System also in Numbers
- Number of user rate particular blog post
- Number of user viewed your blog post
- Social sharing widget
How add Graddit rating Widget in Your Blogger Blog
1. Login to your blogger Dashboard and Go to Blogger Dashboard >> Template >> Edit HTML
2. Add Graddit Style code between to your <head>…</head> section:
<link type=”text/css” rel=”stylesheet” href=”http://static.graddit.com/css/graddit.css”/>
3. If you’re already add a latest jquery script code in your blog then no required to add this. Make sure jQuery is included. In order to load it add this to <head>…</head> section :
<script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js”/>
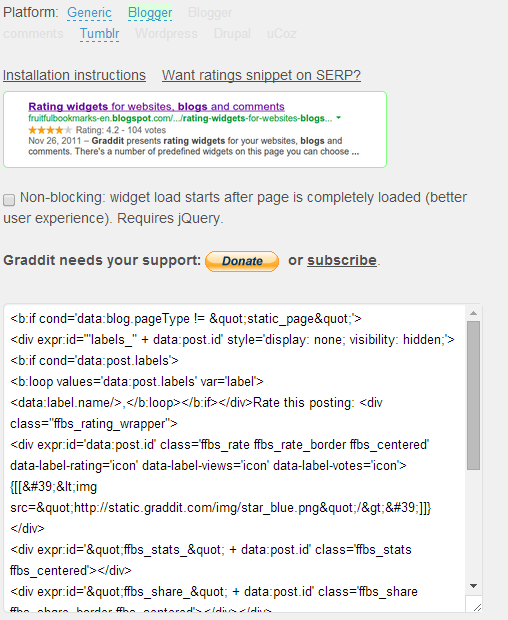
4. Go to Graddit.com website homepage and navigate to rating widget option . Choose a style that you want to apply in your blog.
5. A textbox appear with the code inside and select blogger option before text box.

Generate a rating widget code for blogger and grab this code.
6. Again Back to Blogger Dashboard ->Template ->Edit HTML Find the code <div class=’post-header-line-1′> and paste the code after <div class=’post-header-line-1′> tag.
Save the template and check that rating appeared under all the posts in your blog.
Important Note
1. If you don’t want it to be shown on main page of the blog, but only when one opens a post, you should change widget code line
“<b:if cond=’data:blog.pageType != “static_page”‘>”
to
“<b:if cond=’data:blog.pageType == “item”‘>”
2. To add rating to all the comments in your blog take widget code from Blogger Comments tab and put it after line <data:commentPostedByMsg/> in the template.
3. In case you want to make star rating for a specific post , in step 4 ,click on Generic link .
Copy the code in text box .Go to Blogger post editor window ,choose edit HTML mode and paste the code in post content.
If you’re face any problem and bug then contact with us. If you like this widget then share this article and comment below here.