Let’s say you’re having a health back-and-forth between you, a front end developer, and a designer. All the best work comes through collaboration and iteration, right? I believe that. But I also believe there are time traps in there. If you feel you’re wasting time by getting peppered with tiny design tweaks, there might be salvation in giving designers tools to do the tweaks and then give you exactly what you need.
Let’s see some simple examples.
Positioning Elements in a Space
Let’s say you have some absolutely positioned elements. Their exact position is a big part of how the design feels. You could hook up a script to allow those elements to be dragged, and then report their position with the exact CSS you’ll need to put them there.
Here I’ve used David DeSandro’s Draggabilly to do that:
See the Pen Draggable Elements that Report their Position in CSS by Chris Coyier (@chriscoyier) on CodePen.
It’s a fairly small little script that allows elements to be dragged, and when a drag event stops, it creates the little bit of CSS needed based on that elements ID and top/left position, and puts that in the bottom right corner of the document ready for copy-pasting and providing to you, the front end developer.
Changing Font Stuff
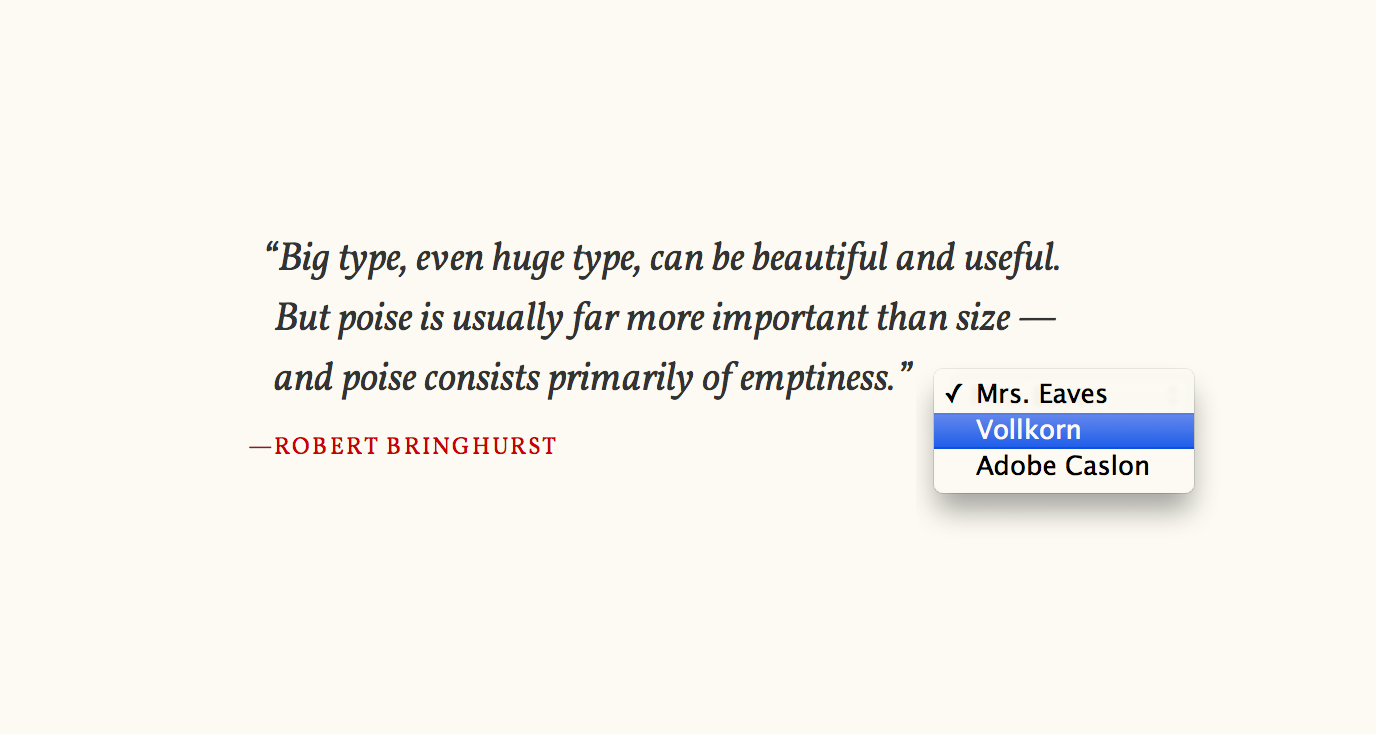
How about little <select> that comes up over paragraphs that allows you to toggle between font families in development?

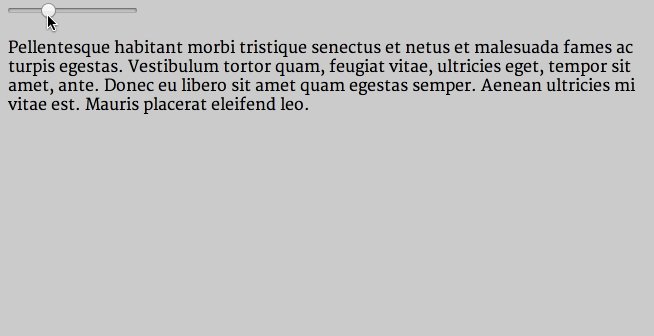
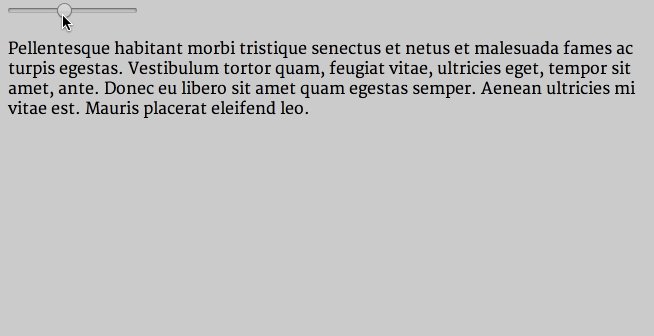
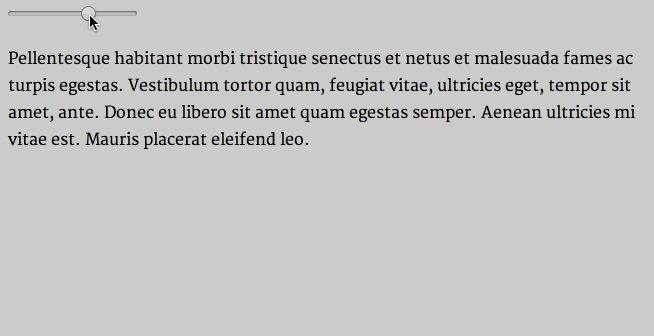
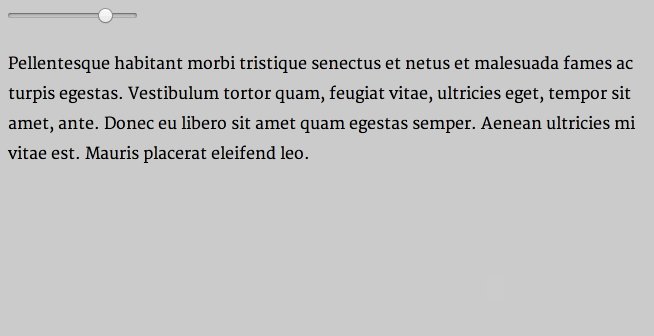
Or perhaps a range input that controls line-height:

Color Pickers
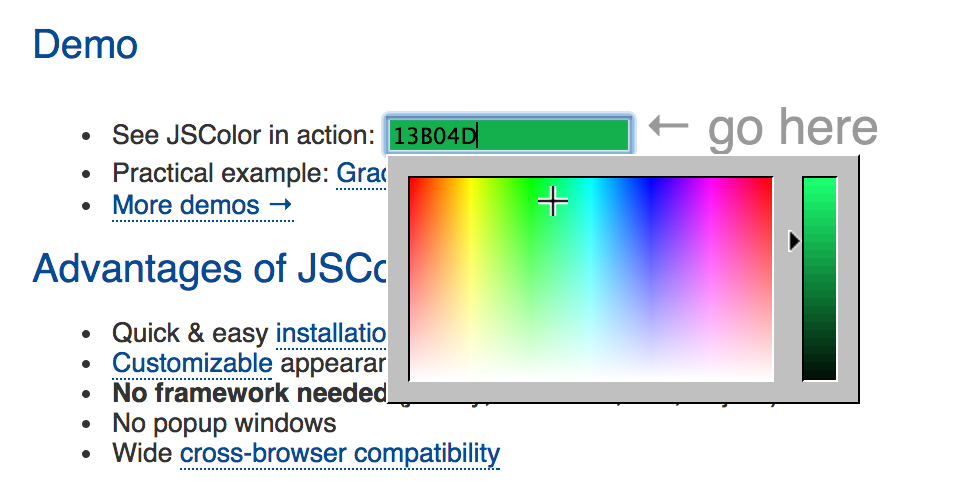
Wouldn’t be too difficult to drop in a color picker that shows up around elements you choose and changes backgrounds, fills, borders, strokes, text color, etc.

JSColor
DevTools Training
Of course building your own tools is great because:
They can be designed just how you like them
You can build them to change anything whatsoever
They can be integrated directly onto the design
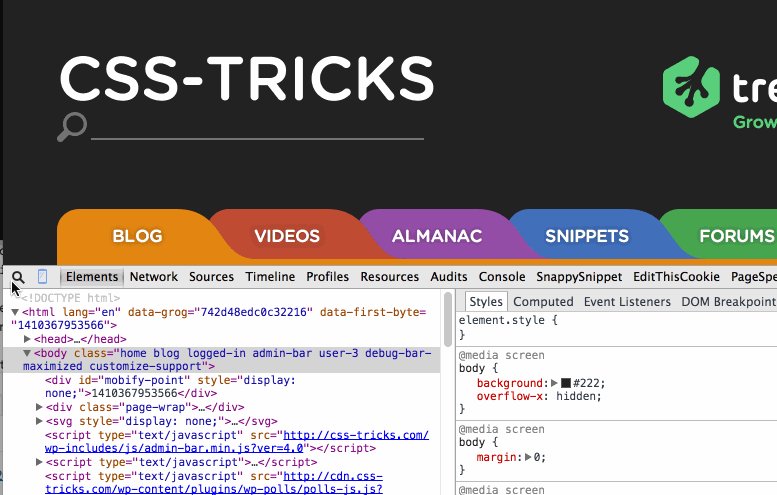
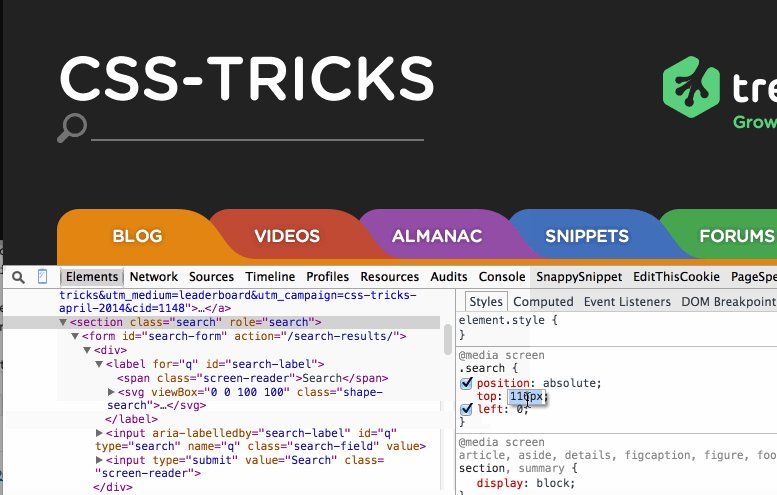
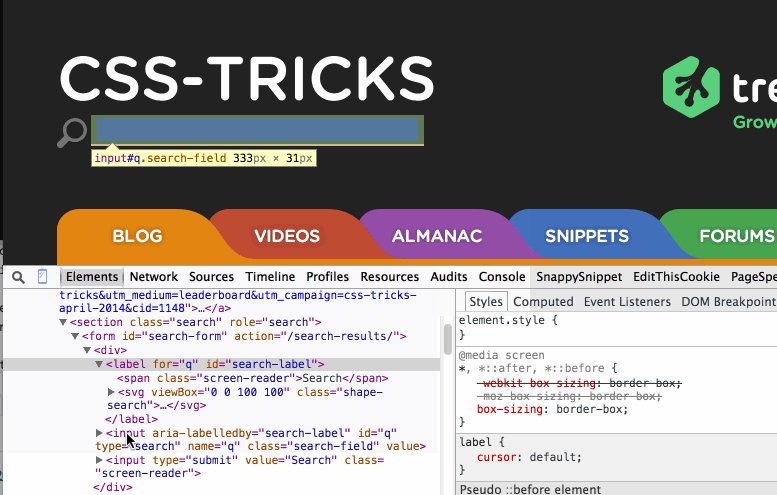
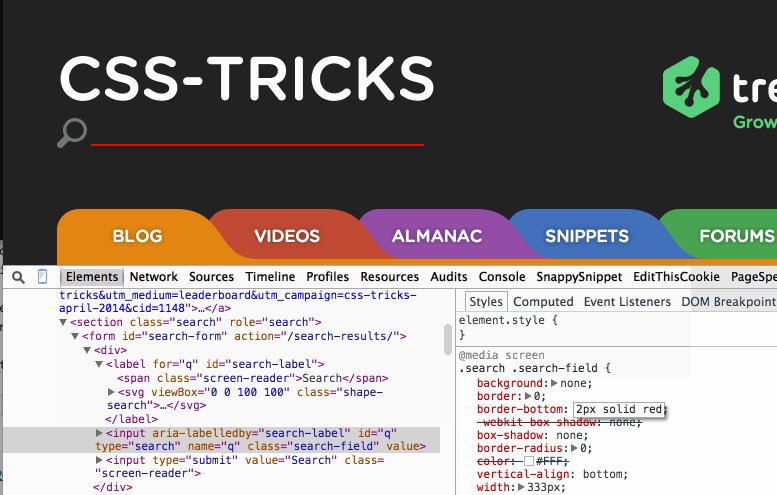
But… they are a bunch of work as well. You will likely get quite a bit of mileage out of just showing a designer how to use a browsers DevTools to tweak designers. Chances are, they will really take to it.

Have you ever done this?
While I prefaced the article with the idea that this could be time saving for the developer, since you’re giving designers tools in which to express exactly what they want, it could backfire. Meaning you could spend a ton of time on these little tools only to see them used very little. Communication, as always, is key.
Have you ever tried doing something like this in your team workflow?
Give Designers Tools To Get You What You Need is a post from CSS-Tricks


















No Comments