The following is a guest post by Philippe Bernard. Philippe has done research on what it takes to make a favicon (and all the related graphics and markup) such that you are covered with the best quality output everywhere. Spoiler alert: it’s a lot of different graphics and markup. Also full disclosure: Philippe has built a tool to help with it he showcases in the article.
Favicons were introduced in 1999 by Internet Explorer 5 (ref) and standardized by the W3C a few months later. They are a small graphic that represents the website.

Since then, most desktop browsers have followed the trend and used favicons in some way. It’s an easy job, isn’t it? Just create a small picture to add to any web project to make it “final”. Nothing fancy. Or is it?
Let’s do a quiz!
What is the primary favicon file?
Answer: favicon.ico. And just to make sure: this is not a PNG renamed to favicon.ico. Although some browsers are easygoing enough to forgive this mistake, ICO is a different format, one that supports multiple versions of an image.
Question: What dimensions should favicon.ico be?
- A: 16×16. The standard.
- B: 32×32. Wasn’t favicon updated some time ago?
- C: 64×64. You know, with all these new high pixel density screens.
- D: None of the above.
Answer: D.
favicon.ico is a format originally conceived by Microsoft and the other vendors have gone along with it. Microsoft recommends 16×16, 32×32 and 48×48. Yes, a single ICO file can contain multiple graphics.
Desktop browsers often use the favicon in a tab, and on standard resolution displays, the 16×16 version is fine:

But a 16×16 icon is too small for other places: the task bar and the desktop.


As soon as the icon contains several pictures, the results are much better.


Question: What is the purpose of favicon.png?
When digging the topic, we often encounter another file, favicon.png. People have questions about it all the time. What is it exactly?
- A: An icon for browsers which do not support
favicon.ico. Such as Firefox, maybe? - B: A high resolution icon. You know, with all these new high pixel density displays.
- C: An old relic from the past. Now there are modern icons such as the Apple Touch icon.
- D: Answer D. It’s complicated.
Answer: D. Since the adoption of HTML5, favicon.ico isn’t very useful. The sizes attribute was introduced to specify several different versions of the same icon, and those can be PNG files:
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">So what should we declare?
Let’s face an unsatisfying truth. Altough all desktop browsers support favicon.ico, this file is mostly deprecated. Yes, you can still rely on this file and it will work as expected. But seriously, it’s an old deprecated format. It is not used anywhere else in web technology. PNG is much more consistent.
favicon.ico is for old versions of IE. For the other browsers and most recent versions of IE, we use PNG icons. Then, which sizes do we declare? We’ll cover that soon.
Question: What format do we need to support mobile platforms?
According to SmartInsights, more than 26% of the Web traffic is generated by smartphones and tablets. It’s the future. What do you need to support this world?
- A:
favicon.ico. It worked 15 years ago it’ll work today. - B: PNG icons. You said you would talk about it.
- C: Apple Touch icon. Duh.
- D: The right answer is never listed anyway.
Answer: D. You need PNG icons. And Apple Touch icons. And Windows 8 tile graphics. And a file named browserconfig.xml.
Mobile platforms are much more heterogeneous than the classic desktop browsers. Screen sizes and resolutions vary hugely and there is no predominant OS like Windows was when the Internet started to spread. Consequence: do not expect to design a mobile favicon with a single, universal graphic and single, universal declaration in the HTML code.
Question: Which sizes should the PNG icons be?
- A: 96×96 for Google TV
- B: 196×196 for Android Chrome
- C: 228×228 for Coast by Opera
- D: All of the above
Answer: D, and more. Like the 160×160 picture for older versions of Opera Speed Dial (long gone), or the 128×128 icon for Chrome Web Store, here it really depends on the platforms you want to support.
Question: What is the size of the Apple Touch icon?
The Apple Touch icon is used by iOS devices for bookmarks and web sites “added to home screen”. If the answer that comes to mind is 57×57, congratulations. This is correct. Well, it was, 7 years ago, when the first iPhone was released.
Answer: Up to 152×152.
Three releases occurred since the birth of the first iPhone:
- The iPad. Its screen is much larger than the iPhone.
- The Retina screen. It doubles the pixel density of the original screen.
- iOS 7. Its flat style makes the appearance of iPhone/iPad slightly different.
Combines them and you get 2 x 2 x 2 = 8 combinations:
| Device | Screen | iOS version | Icon size |
|---|---|---|---|
| iPhone | Classic | 6 and prior | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 and prior | 114×114 | |
| 7 | 120×120 | ||
| iPad | Classic | 6 and prior | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 and prior | 144×144 | |
| 7 | 152×152 |


If you didn’t have the right answer, don’t blame yourself though. Out of the 5,000 top web sites which exhibit an apple-touch-icon.png, as little as 4% get it right.
Some might argue that 8 graphics are not really necessary. But at least, your master Apple Touch icon should be 152×152. A Retina iPad running iOS 7 will find what it needs and lesser devices can scale down such picture as needed.
Question: Is it necessary to declare the Apple Touch icons in the HTML?
- A: I dunno. Come on, you have to answer something!
- B: Yes. How could iOS find them otherwise?
- C: No. Apple defines conventions so that iOS devices can find them anyway.
- D: No but…
Answer: D… but since some other platforms also use the Apple Touch icon, it is safer to declare it anyway.
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">As strange at it sounds, iOS devices are not the only ones to look for the Apple Touch icon. Since these icons are popular and more common than high resolution PNG icons, some browsers, such as Android Chrome, are using them. Therefore, declaring them is safer, in case a visitor with a compatible device or browser is able to process one of them.
Question: What does it take to define a tile for Windows 8 tablets?
- A: Windows 8 tablet? What is this?
- B:
favicon.ico. Steve Balmer legacy. - C: Two
msapplication-TileColorandmsapplication-TileImagemeta tags. - D:
browserconfig.xml.
Answer: C for Windows 8.0 and IE 10, D for Windows 8.1 and IE 11. Answer A is somehow also correct.
Windows 8.0 declaration typically looks like:
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">Windows 8.1 and IE 11 rely on several tile pictures declared in browserconfig.xml. For example:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>New Metro UI comes with a new set of guidelines, like the “white silhouettes” used by most of the builtin apps.

Question: What is the size of the square150x150logo tile picture?
- A: 150×150. Can’t you read?
- B: Something else.
Answer: B, 270×270. Microsoft recommends larger sizes to support high density screen.
Congratulations, you completed the quiz! How did you do?
The point of these questions was to point out how tricky this topic truly is, despite its apparent simplicity. The time when favicon was a single favicon.ico file is long gone. But old habits persist and lead to absurd situations. We can spend days on a super neat responsive design, yet dropping only a 57×57 Apple Touch icon, just suitable for old devices barely used nowadays.
A favicon generator for the mobile era
In 2014, creating a multi-platform favicon is complex and hard to get done right. Sure, you can get a decent result with favicon.ico, a 32×32 PNG icon and a 152×152 apple-touch-icon.png in the root of your web site. But it can take more than a dozen of picture to get the job done. Unless we work on a huge project with according budget, we usually do not have so much time to spend on this small task.
As the author of RealFaviconGenerator, let me give you a wise advice: use RealFaviconGenerator. Unlike the regular favicon generators around, it fills two needs.
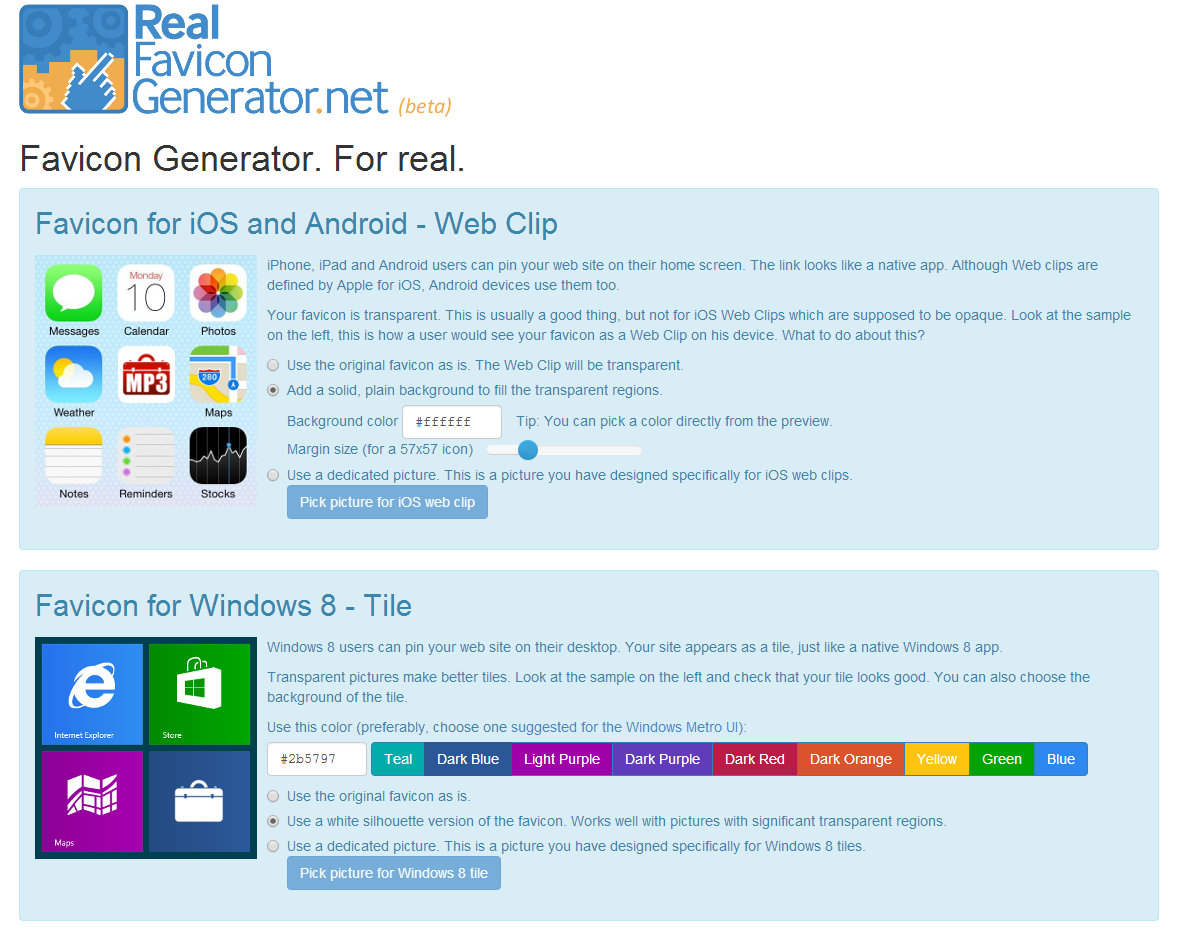
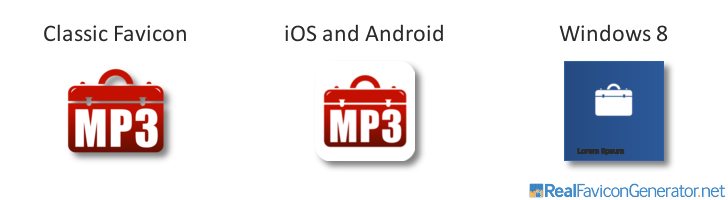
Different platforms involve different UIs. While it is certainly not an online version of Photoshop, RealFaviconGenerator offers a few settings to design decent icons for various platforms. Like an opaque background for iOS (Apple prevents transparent icons) or a white silhouette for Windows 8.

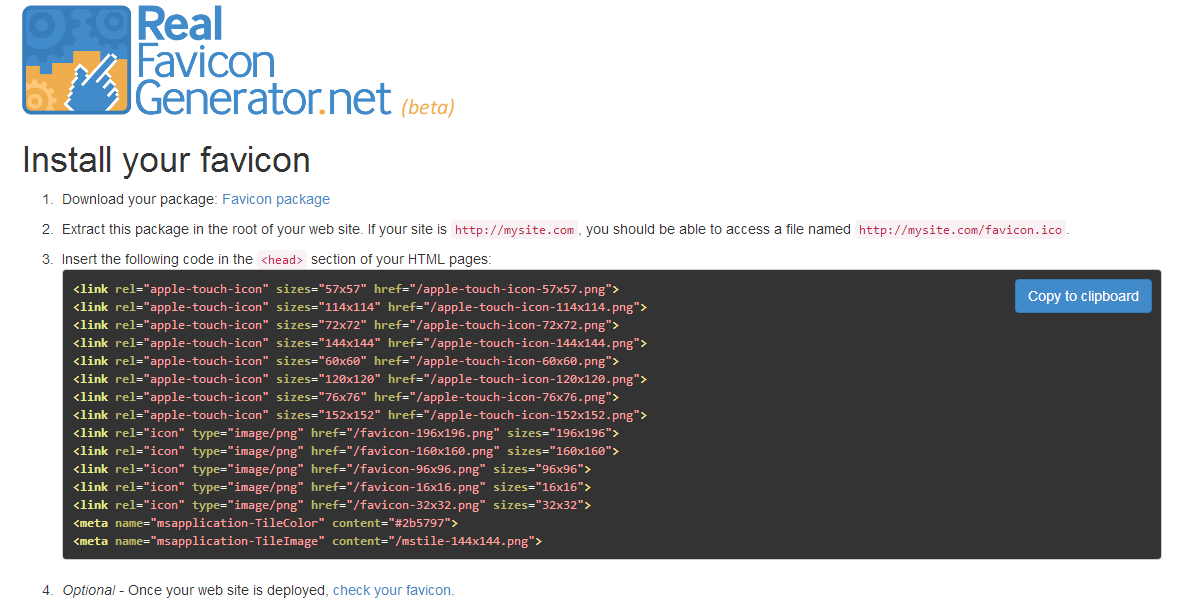
Generate all the pictures and HTML code you need to cover major platforms: PC/Mac, iOS, Android, Windows 8, etc. The generated pictures and code were extensively tested to make sure that the service keeps its promise.

For example, by submitting a high resolution icon, I was able to generate this set of icons in a few clicks.

Now it’s as easy as it was 10 years ago: make a graphic and 5 minutes later you have your up-to-date favicon at work.
Favicons, Touch Icons, Tile Icons, etc. What All Do You Need? is a post from CSS-Tricks























No Comments