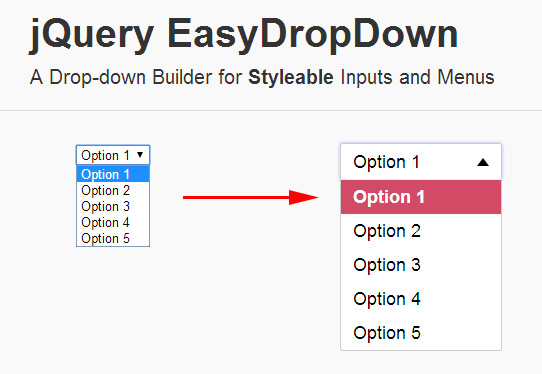
<SELECT> is a HTML element that is used for selecting items using a drop-down list. It’s useful for when you have a very long list of items to select such as dates. Unfortunately, for those who want to create a fancy web page, the default<SELECT>in their web browser is not very user-friendly and doesn’t look great style-wise.
To style the element, CSS should be enough. But, well, it isn’t quite enough in terms of accessibility. Introducing EasyDropDown.js, a free jQuery plugin to cover up all those flaws.

EasyDropDown.js can easily style the old-fashioned select element in your web page with a lot of features. After the<SELECT>element has been applied with this plugin, it will obtain full keyboard control with textual search. This tool also provides an inner-scroll for items in long lists to limit the drop-down box size. Form and validation are available as well which helps with compatability.
Installation
To install EasyDropDown, firstly include jQuery library into your web page. Make sure to also include the javascript (get it here) like so:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.easydropdown.js" type="text/javascript"></script>
And its CSS file inside the head tag:
<head> .. <link rel="stylesheet" type="text/css" href="themes/easydropdown.css"/> .. </head>
If you’re using another theme, make sure to copy the files inside your web folder. Don’t worry as you don’t need to include them in the HTML to call them.
Styling The Select
When using EasyDropDown.js, you can build a customizable drop-down menu with a clean, semantic markup. The select elements can be styled within HTML only. You can disable the element, define a selected option or add a label easily.
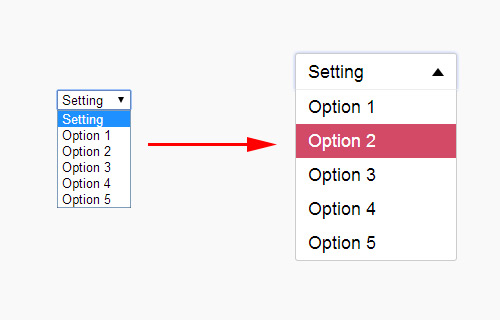
To style it, you must firstly include a dropdown class into the tags. A label can be added by giving a label class inside the option. Here is the basic markup:
<select class="dropdown"> <option value="" class="label">Setting</option> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> </select>
That’s it, you don’t need any custom javascript to add. Now the lousy, old-fashioned<SELECT>has turned into a beautiful, fancy drop-down input.

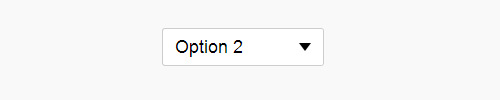
If you want to add a pre-selected option simply give your drop-down with selected attribute. We recommend not using label with this setting altogether as the selected value will override the label.
<select class="dropdown"> ... <option value="2" selected>Option 2</option> ... </select>

You can also disable the drop-down using the disabled attribute like so:
<select class="dropdown" disabled> ... </select>
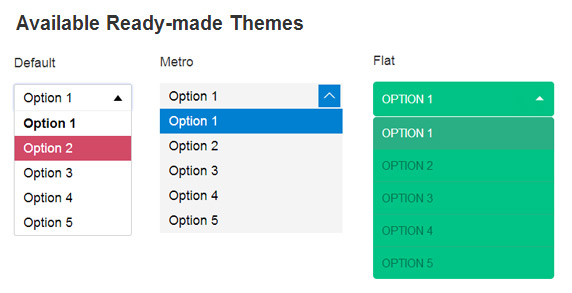
Ready To Use Themes
EasyDropDown.js comes with 2 more ready-to-use themes: Metro and Flat. To use the themes, you can utilize HTML5 data-attribute.
Inside the <SELECT> tag, call data-settings='{"wrapperClass":"theme-name"}' to apply another theme. Feel free to change the theme-name with the available theme names: metro or flat. Here is the example:
<select class="dropdown" data-settings='{"wrapperClass":"metro"}'> ... </select>

Beside wrapperClass, there are more settings you may add, see the documentation page for the details. If you’re cool with javascript code, you can see the tutorial there.
Related posts:
![]()























No Comments