I’ve had some disparate thoughts regarding pagination lately, so I thought I’d attempt to organize them in a post. That’s how blogging works right?
Consistent Positioning
If there is any way to make sure your pagination buttons don’t move, do it. It’s such a nice experience to be able to just click-click-click (or tap-tap-tap) and the same thing happens each time. And when you get to the end, a subsequent click doesn’t all the sudden to something different (because you’re now clicking on a different button, or nothing).

If one button depends on the other for positioning, perhaps you could disable one and like opacity: 0.5; it to indicate its disabled-ness or even visibility: hidden; to hide it but still have it in the document flow.
Vertical positioning is important too. It’s nice if the pagination buttons don’t jump around based on the height of arbitrary content. If that’s unavoidable, because, say, they are positioned below the bottom of arbitrary content, perhaps they buttons could be on top instead. Or in addition to, which is nice for content the requires scrolling.

Of course all situations are different, but perhaps even position: fixed; for some pagination elements would be useful to ensure those positions remain stable.
Text or no?
What is the pagination pagination past? (say that 10 times fast). The text in the buttons could help make that clear.
“Older”
“Newer”
“Next page”
“Previous page”
Mayyyybe. But what about:
“Less Relevant”
“More Relevant”
“Less Popular Content”
“More Popular Content”
While that may indeed be what the pagination is doing, that’s kind of a bummer to say. I would tend to say: if the reason for pagination is fairly obvious or non-imperative, just use arrows.

One caveat to not displaying text is directionality. Will people enter your site on a page in which it is possible to paginate in either direction? If that’s the case text might be appropriate, to orient people who didn’t get the benefit of starting at a page in which you could only paginate in one direction.
Directionality
Speaking of arrows, which direction is most appropriate? I tend to find that most pagination begins with an arrow pointing to the right. (ala Google Search Results) I’ve heard this hotly debated with good points on both sides though. If you think of a timeline, that’s almost always left-to-right and so paginating through time you’d think the arrow would point left if viewing the most recent content. But left arrows are associated with the back button, which is highly used and generally understood by users to mean going back to a previously visited area.

If there is a good chance a user might enter your site on a page in which you can paginate in either direction, I’d error on clarity and label the buttons.
URL Structure
Pagination often happens with URL’s that go like:
website.com/page/1/
website.com/page/2/
That’s not awful – at least it’s clean. The trouble is that the URL doesn’t contain any information about what is being paginated. But worse, the content on those pages can change. What is on page 1 today might be on page 3 tomorrow. That’s super common in date-based pagination.
I’ve mused about this before.
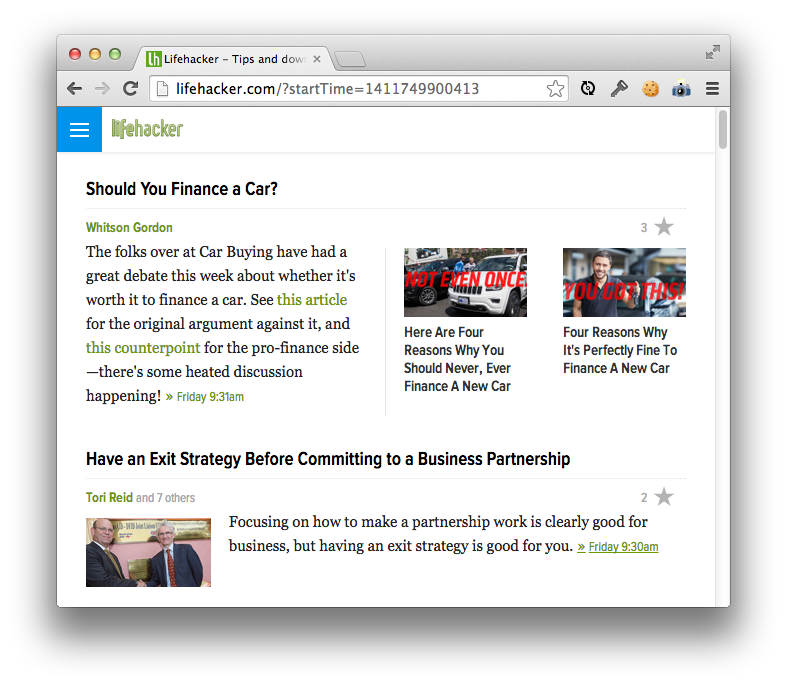
Us web people are always really concerned with keeping URL’s alive and hate it when URL’s break. But isn’t a URL that shows totally different content than when it was last referenced broken? It depends, and it might not be a fixable problem depending on the type of pagination being done. But it probably is fixable for date-based pagination. The current design of blogs on the Gawker network has pagination buttons that get you to URL’s like:
lifehacker.com/?startTime=1411848000454
lifehacker.com/?startTime=1411749900413

Those URL’s are more likely to have the same content on them over time, since it references content based on the publication time.
Depending on the publication frequency of your site, perhaps your pagination buttons could be months, weeks, or days, rather than arbitrary pages. Paginating back from a homepage of content might be like:
website.com/blog/
website.com/blog/2014/09/
website.com/blog/2014/08/
Then those URL’s would always have the same content on them over time.
Even if you prefer using arbitrary chronological integer based pagination, wouldn’t it make sense to reverse the numbers? Instead of 1, 2, 3 going back in time, have the numbers start at the highest for how much content you have.
website.com/blog/
website.com/blog/page/523/
website.com/blog/page/522/
I wonder why it’s seemingly never done that way. Perhaps it involves the stress of count queries on older database systems?
Indication of how many, or no?
Speaking of count queries, should you indicate how much content there is to paginate through? In order to do that, you need to know how much there is, which involves some kind of count at some point.
Is that useful. I might argue it is if the number could reasonably be useful. Either because you could look through it all, or because it gives you a sense of the breadth of your search, or because you might need that for use in an API, or something like that. It’s probably not particularly useful somewhere like Google where it tells you it found eleventy-gillion results and it’s really just showing off.
Other than just how many, should you be able to jump along further in the pagination?
[[6] [7] … [302] [->]
I dunno. I’ve always kinda baulked at pagination like this because it seems overly complex and marginally useful. Not to mention harder to honor consistent positioning. It does offer a way to jump to the start or end of pagination, which I could see being useful. It’s just the longer versions that allow me to jump ahead like 4 pages (but not 6!) seem like they let a programmer little too close to the front end =).
Ajax
Pagination is the perfect kind of thing to do without a full page refresh, because it’s highly likely the only thing changing on the page is the stuff being paginated. But this introduces some new complexities:
- Do you append new content to the bottom of the current content area?
- Is there a risk of so much content being added that the DOM weight slows down the page? Can you remove content at any point?
- Do you replace all the content with new content?
- If you do, should you scroll to the top of that new content? How do you do that across browsers?
- Are you “losing” pageviews this way? Does that affect your business? Can you track this or do the same things that pageviews would have done for you anyway (e.g. rotate ads)?
- Do you refer to the pagination differently, like “Load More Content”? Or is that inside baseball that only web workers care about?
- Do you offer pagination in both directions this way?
- Do the URL’s change?
- Can it be approached with progressive enhancement so pagination always works no matter what?
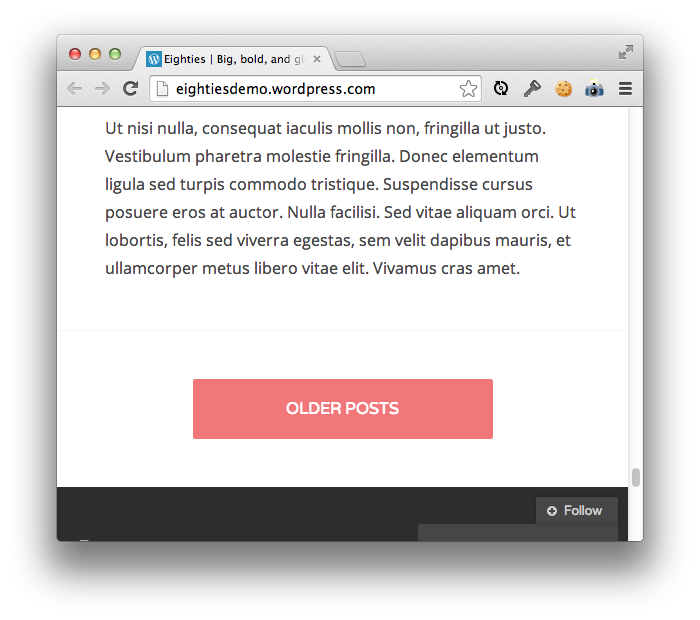
WordPress.com themes are leaning this way. I checked out a number of themes and they tend to have an “Older Posts” button that brings in new stuff Ajax style.

In this particular “Eighties” theme, there is no pagination at all without JavaScript. You can get to the content because there is links to the different months of content in the footer. Seems a little half-baked of an approach to me.
Consistency
Whatever you choose, be consistent about it across your entire site.
Lawd knows I need to implement some of these things of this across my sites.
Thoughts on Pagination is a post from CSS-Tricks
























No Comments