jQuery caption hover effects have been on the Web for a long time. There are plenty of jQuery libraries out there that can be used to obtain a cool and amazing image caption animation and hover effects.
That being said, it is now possible to do the same cool effects with CSS3 transitions and transform properties.
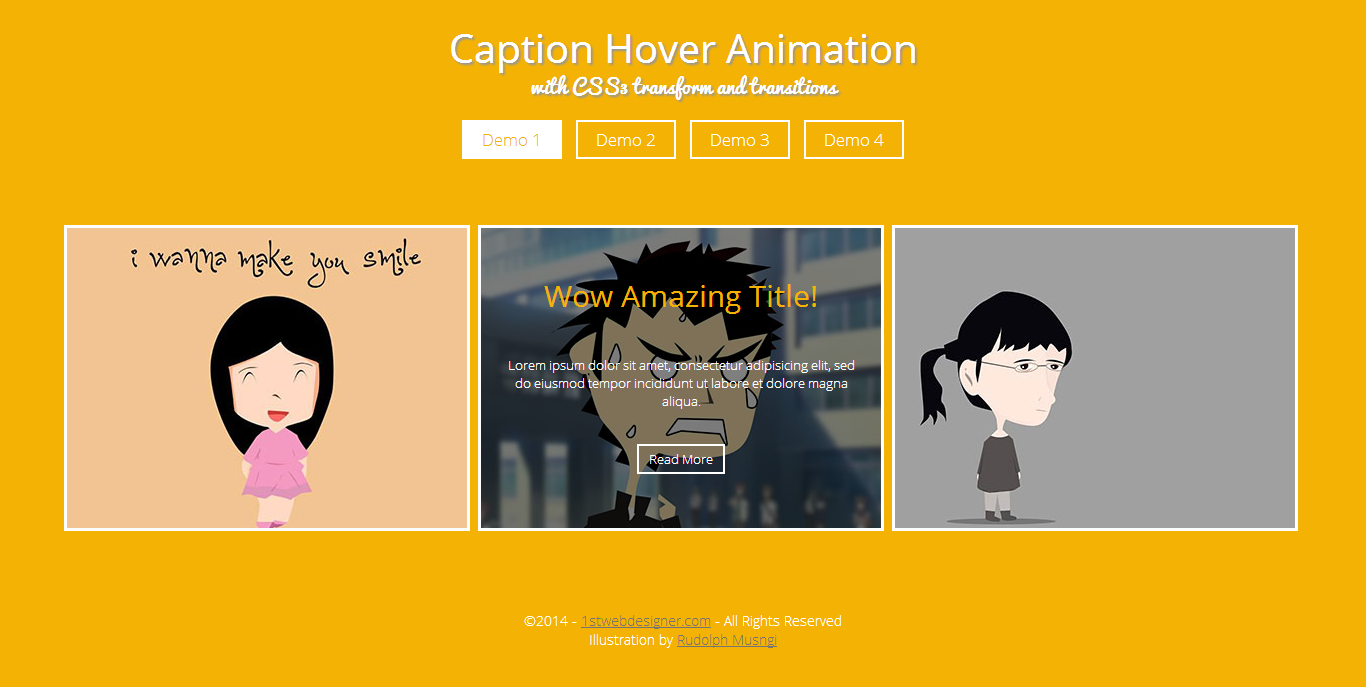
Today I want to show you how you can create cool animation hover effects with CSS3 animation. The images used in the demos were illustrated by Rudolph Musngi.

Demo
Resources You Need to Complete This Tutorial
- Any image
- Basic knowledge about CSS3 animations
- Time and patience
The Markup
With HTML5, you can now semantically wrap your images and captions using the figure and figcaption elements. For all the examples, use the same HTML markup. Wrap the images and figcaption contents with a figure element.
<figure>
<img alt="nerd girl" src="img/img3.jpg">
<figcaption>
<h3>I love this title!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p><a href="#">Read More</a></p>
</figcaption>
</figure>
The CSS for Demo 1
For the CSS, the figure element will have a relative positioning. In this case, the captions and the images inside can be stacked over each other via absolute positioning. Then, we will put some basic styles on each element.
Notice that transform property – rotate on and transition property of the figcaption style are used. This will give a nice rotation and smooth effect for the caption. Some of the elements like H3 and paragraph tags will have a transition-delay property so that there will be a delay on the entrance of each elements for the caption.
img {
width: 100%;
}
figure {
margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}
figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
-webkit-transform: rotate(0);
-moz-transform: rotate(0);
-o-transform: rotate(0);
-ms-transform: rotate(0);
transform: rotate(0);
top: 0;
}
figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
top: -100%;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
figcaption h3 {
font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
left: 100%;
margin-top: 37px;
font-size: 30px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1s;
-moz-transition-delay: 1s;
-o-transition-delay: 1s;
-ms-transition-delay: 1s;
transition-delay: 1s;
}
figcaption p {
font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
-ms-transition: all .5s;
transition: all .5s;
-webkit-transition-delay: 1.3s;
-moz-transition-delay: 1.3s;
-o-transition-delay: 1.3s;
-ms-transition-delay: 1.3s;
transition-delay: 1.3s;
}
figure:hover h3,figure:hover p {
left: 0;
}
figcaption a {
color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}
figcaption a:hover {
color: #4f5856;
background: #fff;
}
The CSS for Demo 2
Using the same property as above for the figure, figcaption and some basic elements, remove the transform property – rotation to from the figcaption element and the transition-delay property to all of the elements except to the figcaption element. As a result, you will have smooth fading hover effects.
img {
width: 100%;
}
figure {
margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}
figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
top: 0;
}
figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-o-transition: all .5s ease;
-ms-transition: all .5s ease;
transition: all .5s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
}
figcaption h3 {
font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
righ: 100%;
margin-top: 37px;
font-size: 30px;
}
figcaption p {
font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
}
figure:hover h3,figure:hover p {
left: 0;
}
figcaption a {
color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}
figcaption a:hover {
color: #4f5856;
background: #fff;
}
The CSS for Demo 3
For the third demo, create a zooming effect for the image. For the image element, use the transform property – scale to change the size of the image when the mouse-over state is triggered. We will also put the transition-delay and transition properties on both figcaption and image elements.
img {
width: 100%;
}
figure {
margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}
figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
top: 0;
}
figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .9s ease;
-moz-transition: all .9s ease;
-o-transition: all .9s ease;
-ms-transition: all .9s ease;
transition: all .9s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
}
figure img {
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-o-transition: all 1.5s;
-ms-transition: all 1.5s;
transition: all 1.5s;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
}
figure:hover img {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
figcaption h3 {
font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
righ: 100%;
margin-top: 37px;
font-size: 30px;
}
figcaption p {
font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
}
figure:hover h3,figure:hover p {
left: 0;
}
figcaption a {
color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}
figcaption a:hover {
color: #4f5856;
background: #fff;
}
The CSS for Demo 4
Lastly, for this demo, create cool sliding effect. You will have almost similar CSS, like the third demo. This time, you will be adding a top property position on the figcaption but without the rotation.
img {
width: 100%;
}
figure {
margin: 0;
padding: 0;
height: 300px;
position: relative;
display: block;
cursor: pointer;
overflow: hidden;
border: 3px solid #fff;
}
figure:hover figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
filter: alpha(opacity=100);
opacity: 1;
top: 0;
}
figcaption {
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
opacity: 0;
position: absolute;
height: 100%;
width: 100%;
top: 250px;
background: rgba(0,0,0,.5);
color: #fff;
-webkit-transition: all .9s ease;
-moz-transition: all .9s ease;
-o-transition: all .9s ease;
-ms-transition: all .9s ease;
transition: all .9s ease;
-webkit-transition-delay: .5s;
-moz-transition-delay: .5s;
-o-transition-delay: .5s;
-ms-transition-delay: .5s;
transition-delay: .5s;
}
figcaption h3 {
font-family: 'Open sans';
font-weight: 400;
color: #f3b204;
padding: 10px 20px;
margin-bottom: 0;
position: relative;
righ: 100%;
margin-top: 37px;
font-size: 30px;
-webkit-transition: all .9s ease;
-moz-transition: all .9s ease;
-o-transition: all .9s ease;
-ms-transition: all .9s ease;
transition: all .9s ease;
}
figcaption p {
font-family: 'Open sans';
padding: 10px 20px;
margin-bottom: 0;
margin-top: 20px;
position: relative;
left: 100%;
font-size: 13px;
-webkit-transition: all .9s ease;
-moz-transition: all .9s ease;
-o-transition: all .9s ease;
-ms-transition: all .9s ease;
transition: all .9s ease;
}
figure:hover h3,figure:hover p {
left: 0;
}
figcaption a {
color: #fff;
border: 2px solid #fff;
padding: 4px 10px;
text-decoration: none;
}
figcaption a:hover {
color: #4f5856;
background: #fff;
}
Conclusion
And that’s it! I hope you enjoyed and learned something on this tutorial. I am hoping that you also got inspired to design more amazing image caption hover effects using CSS3 transform and transition-delay property.


























No Comments